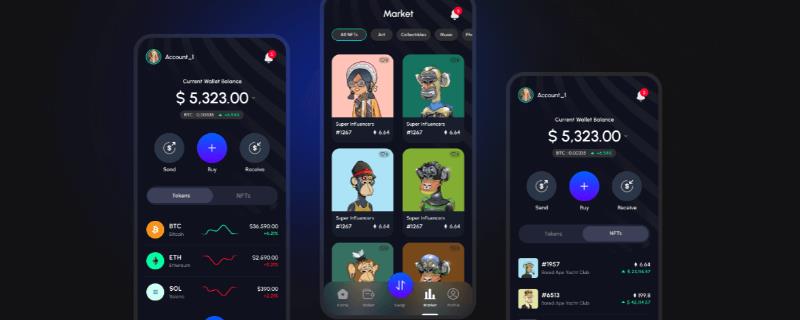
1、注意界面头部的设计,需要将信息进行归类分层展示并在分类标签中加入图标。
2、若拍卖模块的指示器偏小,可直接露出右侧卡片,提升用户的滑动欲。
3、于下方放置广告图,并注意底图的颜色配合。必要时,可适当倾斜底图,并添加一层与背景色相同的遮罩。
4、注意卡片长度,必要时可采取四宫格布局来提升屏幕效果。

一、怎么优化NFT界面
1、首先要注意界面头部的设计,如果过于拥挤的话,会增加用户获得信息的成本。我们需要将信息进行归类分层展示,并且同时在分类标签中加入图标,来增加趣味性。
2、然后我们还需要看到我们的拍卖模块的指示器大小,如果太小的话,给用户的滑动感知较弱,我们可以直接将右侧的卡片露出来,提升用户的滑动欲。

3、通常在下方会放置广告图,我们需要注意底图的颜色配合,颜色太过于丰富的话,会看不清文字要点,可以将底图倾斜,并且加一层与背景色相同的遮罩,来凸显我们的文字信息,同时别忘了加上cta按钮。
4、卡片的长度也需要我们来注意,卡片太长的话,会浪费屏幕空间,我们可以缩短卡片,采用一个四宫格的布局来提升屏幕效果和设计感。

二、设计类别之间的关系
1、设计类别之间的关系是都遵循着设计发展的共同规律,并在此基础上相互联系、相互渗透、相互影响,但不同的设计类型,各有其特殊的现实性和规律性。

2、研究不同设计类型的区别和联系,揭示其特点和规律性,不仅可以帮助设计创作更好地掌握和发挥各种设计类型的特长,还可彼此取长补短,相互促进,有助于设计整体的繁荣和发展。












