表单主要负责信息添加和录入,分为表单标签、表单域、表单按钮三个部分。
表单标签:主要负责告诉用户应当填写什么信息,确保填写信息的完整度。
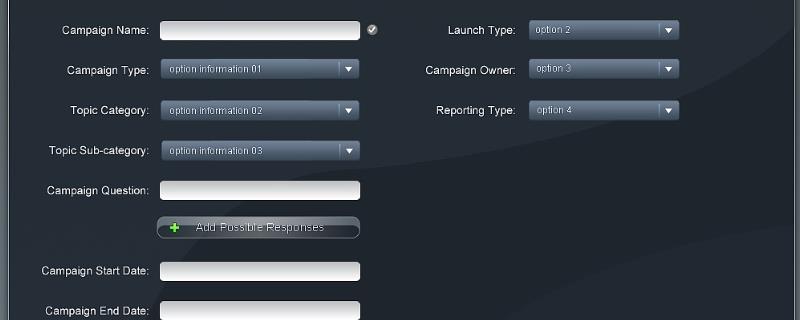
表单域:主要组成部分包括文本框、密码框、隐藏域、多行文本框、 复选框、单选框、下拉选择框和文件上传框。
表单按钮:主要包括提交按钮、复位按钮、一般按钮。

一、什么是表单设计
1、一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
2、表单标签告诉用户该表单需要填写什么类型的信息,也涉及到对用户输入内容进行校验与反馈,保证用户信息填写的完整度。
3、表单域由文本框、密码框、隐藏域、多行文本框、 复选框、单选框、下拉选择框和文件上传框等组成。
4、表单按钮包括提交按钮、复位按钮和一般按钮。
5、由于表单在日常应用中主要负责信息添加和录入,设计师除了从以上三个方面进行设计,还需要对用户输入内容进行引导,尽量简化用户操作,让人们能轻松迅速填写完成表单,从而完成信息录入。

二、表单有什么作用
1、表格可帮助用户了解产品,包含:创建新帐户、购买商品、提供工单、安排工作任务、填写税款等。
2、无论是什么格式,设计师都应站在用户和使用场景下来设计,以便用户可以快速,轻松地完成表单。

三、表单的交互状态
完成表单内容需经过三个阶段,交互前、交互中、交互后的三种状态。
1、交互前:未发生任何操作,默认为初始化状态。
2、交互中:光标插入即成为聚焦状态,占位符消失,随着内容的输入,输入框后面显示一键清除图标。
3、交互后:输入完成光标离开,前端如验证内容有误会立刻反馈,无误则回到正常输入后的状态。

四、UI设计中导航放在哪个位置
1、左侧导航更容易浏览
研究表明用户习惯于使用 F 式的浏览路径,对于这一点来说,左侧导航栏的优势在于它无需用户视线上的查找,由于用户会下意识注意到它们的存在。
2、顶部导航更加节省空间
如果我们经常使用笔记本电脑来浏览页面,会发现左侧导航占用的页面空间一般是同样内容量的顶部导航占用空间的3倍,顶部导航更加节省空间。即使左侧的菜单栏可以折叠也非常不方便,由于这可能会隐藏相关条目的标签信息,降低了导航的可用性。
3、侧边导航更容易缩放和收纳
如果信息架构本身涉及到的一级菜单条目较多,这种情况下采用左侧边栏导航更合适,这种导航很适合随着时间推移逐渐增加条目的需求。
4、侧边导航支持定制化导航结构
侧边导航虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来。

5、侧边栏更和桌面端系统更一致
macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,非常多 web 应用也是这样。所以采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。
6、悬停激活下级菜单在顶部导航中更好用
悬停激活抽屉式下拉菜单的设计更适用于顶部导航,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单。
7、顶部导航栏适合做超级菜单
由于悬停激活下级菜单的功能更适合顶部菜单,所以一般情况下会使用它来呈现条目众多的超级菜单。可以用来一次容纳超多条目的下级菜单,这种布局也为产品展示和广告留出了足够多的空间。












