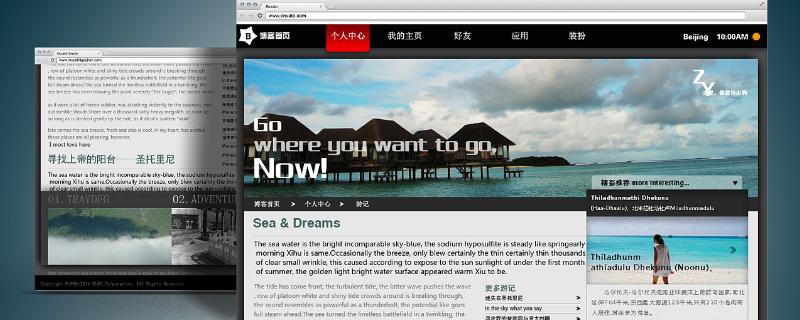
用气泡营造视觉焦点:背景比较简洁时,用鲜艳、自然随性的气泡元素创造视觉焦点,让气泡与图片素材相结合,这样能让用户关注关键元素。
用简约线性的气泡动画来驱动交互:让动画随着用户的滚动页面而有趋向地发生变化,用户被吸引后会持续向下滑动,从而看到更多信息。
用不规则的涂鸦斑点强化品牌:能产生活泼生动的视觉效果,营造狂野粗粝的品牌气质,让用户直观地体验品牌的氛围感。

一、如何利用元素做出丰富的网页效果
1、用气泡营造视觉焦点
我们可以在简洁的背景下使用色彩鲜艳、形体自然随性的气泡元素来创造视觉焦点。将气泡和需要凸显的图片素材结合到一起,可以有效的将用户视线吸引到关键的元素上,最终起到提升转化率的目的。
2、用简约线性的气泡动画来驱动交互
这样的方式可以使动画随着用户滚动页面,而有趋向的发生转变,从而吸引用户不断的向下滑动,浏览到查看更多内容。

3、用不规则的涂鸦斑点强化品牌
通过这种风格可以营造狂野粗粝的品牌气质,不规则的涂鸦斑点可以带来活泼生动的视觉效果,帮助用户更快更直接地感受到品牌想要表达的氛围感。
4、用液态色块拼贴来传达时尚感
充满流动感的色块同样可以传达出活泼生动的感觉,充满对比度的多彩配色则赋予了这些液态感十足的色彩拼贴以时尚的气质,从而营造出独树一帜的视觉体验。

5、用气泡动画来创造趣味性
在页面中加载和转场处使用气泡动画可以让页面变得生动有趣,加深用户的印象。有机感是近两年的设计趋势,像是斑点和气泡这样的元素是呈现有机感最常用的方法,可以增强画面的丰富程度,以此加深用户印象提高转化率。

二、网页设计的分类
1、网页设计通常分为三种大类:功能型网页设计(服务网站、B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。
2、设计网页的目的不同,应选择不同的网页策划与设计方案。对于电商网页来说,用户的体验感可以影响到电商运营的成果。












