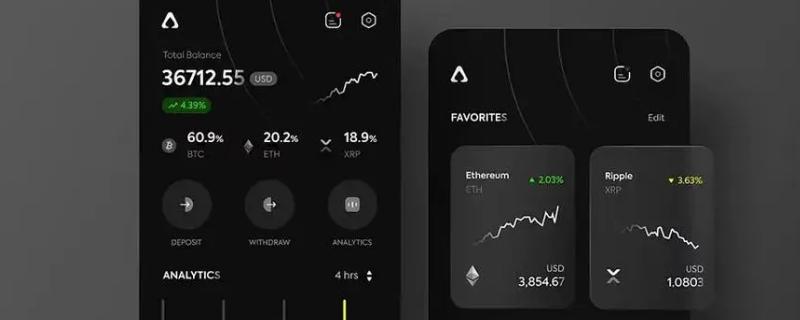
页面统一性:主要检查APP整体的统一性,输出设计稿是否和之前统一以及同时输出的几个页面是否统一。
设计稿本身:主要检查当前页面,常见的问题有未对齐、图标风格和大小不统一、间距不当、文字对比不明显、图片未铺满等。

一、自查设计作品的方法
1、页面统一性
页面统一性指的是 APP 整体的统一性,输出的设计稿是否和之前统一,同时输出的几个页面是否统一等等,这个时候就需要跳出单个页面,来看整体了。最容易出错的问题分别是:两个页面同一位置的元素位置出现偏移、分割线颜色不一样、按钮的圆角度不统一等。
2、设计稿本身
设计稿本身指的是就当前页面来说,所存在的问题,包括没对齐、图标风格和大小不统一、间距过大过小、文字对比不明显、图片没有铺满等等。

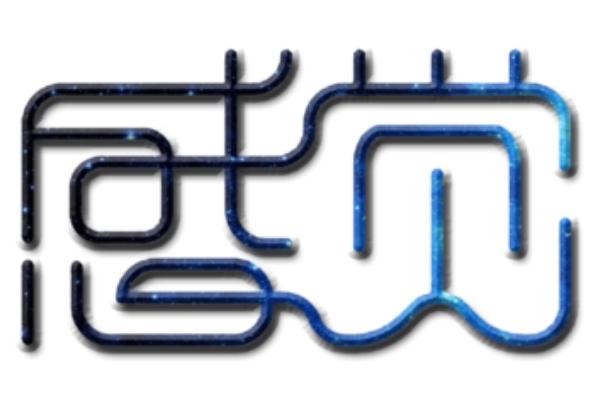
二、设计字体的方法
1、给笔画加衬线
有衬线的字体看起来更精致、细节,衬线的种类很多,可以根据不同字体的调性进行设计。
2、圆角处理
(1)圆角处理是指将笔画的端点、交叉处、转角等位置做成有弧度的形状,但是要在合适的场景中使用圆角字体。
(2)当圆角弧度比较大时,文字的调性会偏向于温和、可爱。
3、把笔画交叉处断开
即在文字某些笔画交叉的地方,把其中的一个笔画裁掉一小段,使两个笔画从交叉变成分离的状态,这么处理可以使文字看起来更透气,也可以增加字体的设计感和细节。

4、在笔画交叉处切口
在笔画交叉处切口和断开的区别是,切口无需把笔画完全切断,而是切开一个小口,而这道口子具体的形态也可以有非常多种,当然,这也是由字体的笔画结构所决定的。
5、连笔
(1)连笔是手写字体常用的方法,同时也被设计师们运用到了字体设计中。
(2)连笔是把文字中的某些笔画做一些局部的连笔处理,可以增强字体的灵活度。

6、笔画有粗细变化
给笔画(一般是曲线笔画)做一点粗细变化,也可以让字体看起来更丰富。