1、调整文字字号,增强文字的大小对比,同时对标题进行加粗并使用不同颜色进行区分。
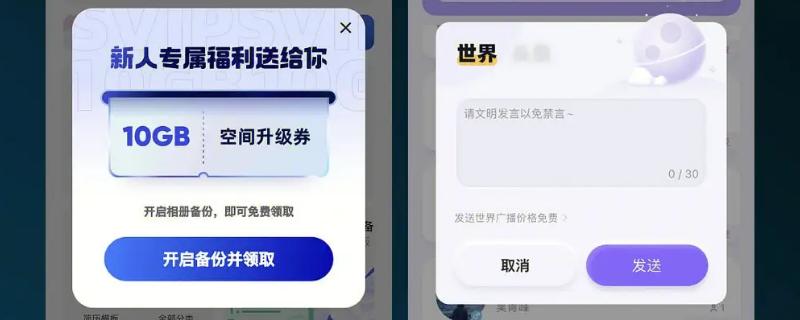
2、文字之间可通过运用色彩来进行对比,比如说有颜色的背景上,次要文字可采用白色不透明度变化来区分信息。
3、浅色文字放在亮色调的图片上时,可在图片上叠加一层黑色半透明蒙层。
4、如果是多行文字,需注意行间距。同时多个文本段落之间,也需要注意段落之间的间距。

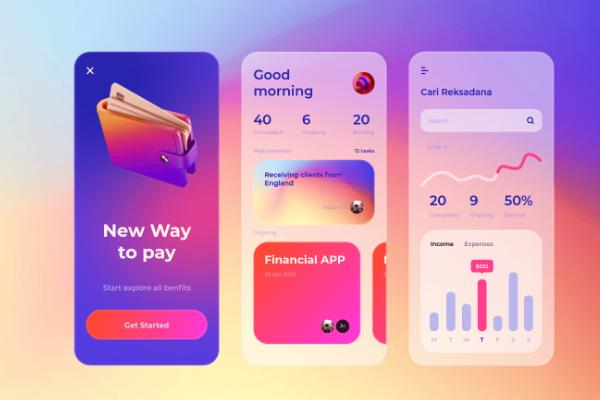
一、UI设计怎么做好文字的层级
1、首先我们可以调整一下文字的字号,增强一下文字的大小对比,再将标题文字加粗,最后再使用不同深浅的颜色,来区分一下信息,这样就可以让人抓住页面的重点,有主有次。
2、有时候文字之间只有黑灰色的变化,重点可能不够清晰,可以运用色彩进行强烈的对比,可以更好地引导视觉的焦点,这里有一个小技巧,如果在有颜色的背景上,次要文字使用灰色的话就会显得非常脏,建议采用白色不透明度变化的方法,来区分我们不同的信息,视觉清晰而且美观。

3、当浅色文字放在亮色调的图片上的时候,识别性就会降低。我们可以在图片上叠加一层黑色半透明的蒙层,强化文字与背景的深浅对比,提高信息的可读性。
4、如果是多行文字,需要注意文字本身的行间距,过大的话会显得视觉非常散,而过小的话会显得太拥挤,设置合理的行间距才可以确保正常的阅读。
5、多个文本段落的话也要注意段落之间的间距,保证可读性,页面中的文字信息太多的话,会显得杂乱可以简单地添加一个底色,信息就会变得更加的整体。

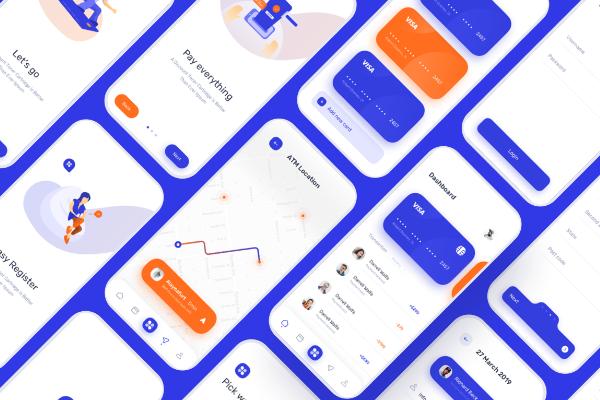
二、UI设计怎样给网站布局
1、在UI设计中,是内容决定布局。布局是内容组织的必然结果,在为内容进行布局的时候需要全面考虑页面的所有需求,页面的布局自然就会形成。

2、在进行布局的时候,我们需要把页面的所有栏目扔到页面当中,然后移来移去不断调整。