栅格图像由称为像素的图片元素的矩形网格组成,每个像素的位置以及颜色值均有特定分配。
在处理栅格图像时,编辑对象为像素而不是对象或形状。在调整图像大小时,栅格图像会丢失或增加像素,从而降低图像品质。

一、栅格化图像是什么
1、栅格图像(有时称为位图图像)由称为像素的图片元素的矩形网格组成。每个像素都分配有特定的位置和颜色值。在处理栅格图像时,您所编辑的是像素,而不是对象或形状。
2、栅格图像与分辨率相关,即,包括固定数量的像素。调整图像大小时,栅格图像会丢失或增加像素,从而降低图像品质。栅格图像一般具有较大的文件大小,由于其中存储了像素信息,并且在某些 Creative Cloud 应用程序中使用时,一般需要压缩以保持较小的文件大小。

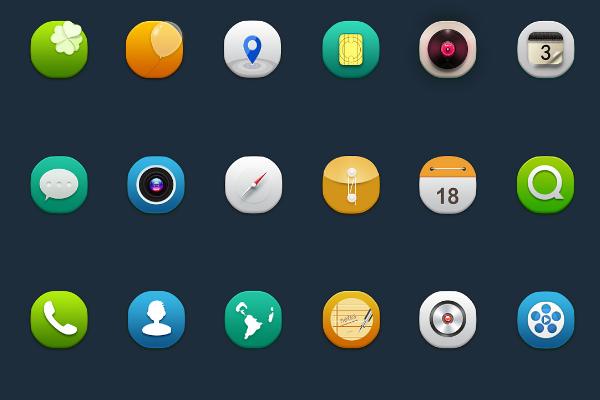
二、UI设计中的图标类型
1、表意图标
(1)表意图标是解释特定的功能或标记出内容类别的视觉标记。
(2)有些时候它们并不是直接交互的布局元素,而是经常和符合其意义的文案结合在一起使用。
(3)配合文案与图标一起使用,可以降低人们错误识别理解的风险,更直白容易的理解想要表达的意思。
2、互动图标
(1)互动图标可以直接参与到交互过程中,是导航的核心支撑者。
(2)用户可以通过点击互动图标进行体验,可以有效的吸引用户停留在此页面中。
(3)它们的主要目标是告知用户关于按钮、控件和其他交互元素背后的功能或特性。

3、装饰性和娱乐性图标
(1)这些图标更多的作用在于美化页面,而不是功能性。
(2)同时装饰性和娱乐性的图标也是非常重要的,好看的风格和外观同样可以吸引用户。
(3)如果可以非常好的运用这些图标不仅能吸引用户,还能激发用户留下查看的兴趣。
4、应用图标
应用图标是指在不同平台上展示应用的交互式品牌标志,支持数字产品的原始身份。

5、Favicon
(1)Favicon又称URL图标或书签图标,是一种特殊的符号类型。它在浏览器的URL行和书签选项卡中代表产品或品牌。
(2)Favicon可以和用户快速建立视觉联系,具有良好的视觉识别性。