UI网页风格主要有图与线叠加、纯文字版式、图文混合、圆形版式、文字轮廓化、玻璃质感、使用线条这7种类型。
图与线叠加:通过线圈、文字叠加图片,让布局看起来层叠纵深,具有聚焦、简约而不简单等特点。
纯文字版式:比如放大、重叠文字等,看起来近似图形化。
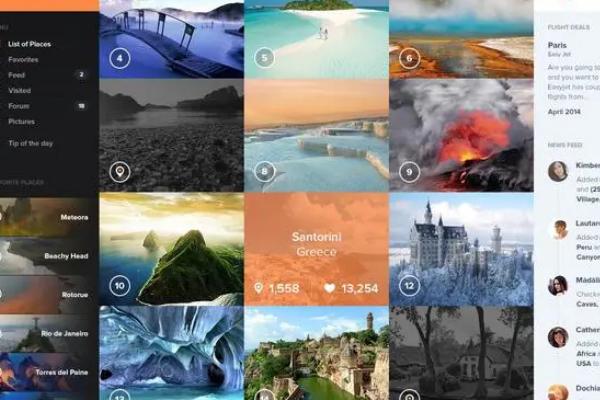
图文混合:即图片与文字混合排版,或混合穿插图标和文字等,这也能增加形式感和观赏性。

一、UI网页风格都有哪些
1、图与线叠加
(1)这种风格的特点是形式感、聚焦、简约而不简单。
(2)当我们将线圈与文字叠加图片时,会有一种层叠纵深布局感受。
2、纯文字版式
纯文字版式在今年的版式风格中也非常流行,当我们将文字放大进行对比、重复等处理时,也有点图形化的效果。
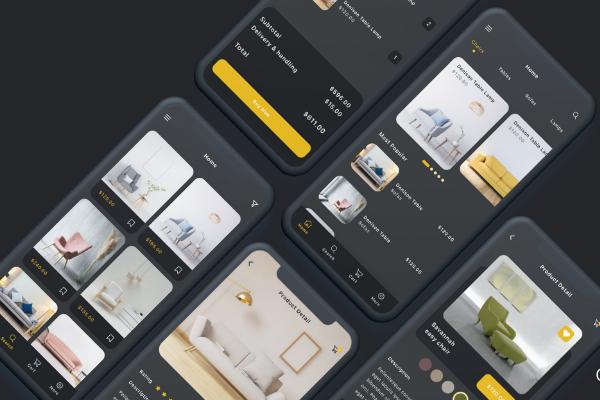
3、图文混合
(1)图文混合设计风格会比较丰富有趣,可以吸引人的视觉注意力。
(2)这种版式布局更追求形式感与观赏性。
(3)图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。

4、圆形版式
圆形设计一直都很流行,圆形本身自带超强亲和力、聚焦。
5、文字轮廓化
(1)将文字轮廓化设计处理,可以减轻文字的视觉重量感,更像是将文字线条化设计处理。
(2)文字轮廓化设计还可以用在背景,作为设计装饰效果。
6、玻璃质感
玻璃质感成为了设计风格的流行趋势,设计师发现了这种质感细腻与折射光透露出的细节之美。

7、使用线条
(1)今年的网页设计中有些会加入线条元素,或者就是纯线条版式设计,给人眼前一亮的感觉。
(2)线条的作用除了美学设计装饰之外,它还可以用作信息层级区分。

二、UI设计怎么运用元素叠加
1、元素叠加是一种常用的设计手法,如果我们不喜欢常规的圆形装饰效果,那就可以把它们叠在一起,就有了更加丰富的视觉表现,如果你觉得画面有些平淡,同样可以把元素进行堆叠,就形成了一种迷幻的神秘感。
2、在左右图文的排版中,如果觉得如今的视觉的效果有些普通,可以把元素放大一些,突出的效果会更加吸引用户的眼球,如果小伙伴们想要增加操作的趣味性,可以做成卡片堆叠的效果,既可以体现内容数量的丰富度,也能够引导我们的用户进行操作。

3、如果你喜欢某样东西,也许你的喜欢是直白的也可能是隐晦的,把文字堆叠在一起,就会有种朦胧的美。
4、把主体放置在框内,叠加上文字,就有了一种文艺的氛围,当然如果你想要增加一些神秘的艺术感,我们也可以使用一些叠加的手法和效果,就可以让我们的整体画面变得有层次感。