传达核心功能:底部标签栏通常具有数个产品的核心功能(入口),它们便于用户快速、准确地操作。
突出重要功能:某些需要前置条件或索引的功能,有时也会放在标签栏中,操作后可跳转至二级页面。
多种展示方法:标签栏的展示方式较多,能向用户传达产品气质,还能满足用户需求。
定位用户坐标:激活标签后,用户能知道自己当前正在做什么操作,节省其解读或思考信息的时间。

一、UI设计中标签栏的作用
1、传达核心功能
底部标签栏一个完整的产品架构通常由3-5个功能(入口)组成,这些功能一般都是产品的核心功能,可以帮助用户高效、精准、快速的找到需要的功能。
2、突出重要功能
还有一些虽然不是核心但是使用频率较高的功能,因为受到核心功能的前置条件或索引,也会将入口置于底部标签栏。需要注意的是,这种功能在操作之后大部分都会进行二级页面跳转,与其他标签的等级权重并非平行。
3、多种展示方法
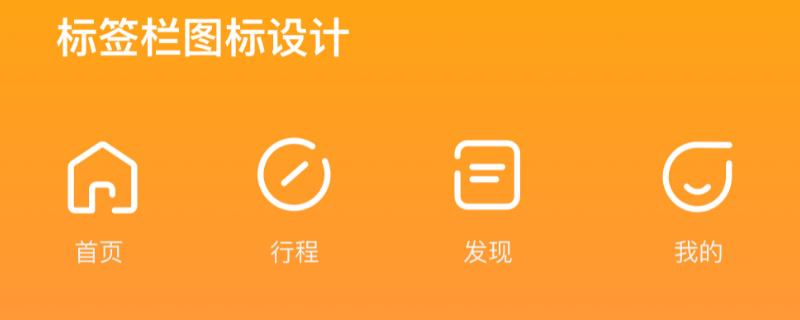
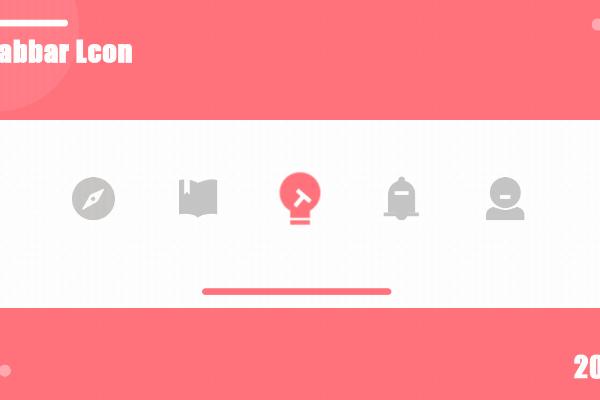
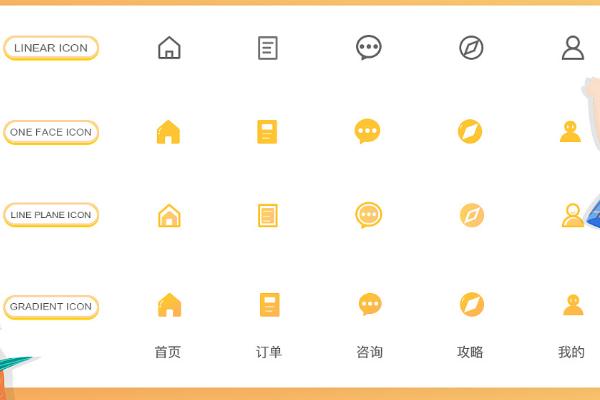
因受众用户的需求不同,所以标签栏可以承载多种视觉展现方式,以传达出不同的产品气质。例如有的受众群体范围会比较喜欢纯文字标签,而年轻化的用户更喜欢简洁方便的图标标签。
4、定位用户坐标
用户可以通过被激活的标签(高亮、颜色变化)清楚自己当前所处位置,减少用户思考或通过其他信息解读而花费不必要的时间。

二、底部标签栏的结构布局有哪些
1、用来承载标签栏所有元素的容器。
2、 激活状态下的图标,会有颜色变化和高亮提示,可以用来明确用户当前所在位置,点击不会跳转到其他功能模块(舵式导航除外)。
3、 激活状态下的标签文本,和激活状态下的图标有着同样的作用。
4、 未激活状态下的图标,相比激活状态,视觉层级较弱,点击会跳转至对应的功能模块。
5、 未激活状态下的标签文本和未激活状态下的图标作用相同。

三、UI设计怎么运用元素叠加
1、元素叠加是一种常用的设计手法,如果我们不喜欢常规的圆形装饰效果,那就可以把它们叠在一起,就有了更加丰富的视觉表现,如果你觉得画面有些平淡,同样可以把元素进行堆叠,就形成了一种迷幻的神秘感。
2、在左右图文的排版中,如果觉得如今的视觉的效果有些普通,可以把元素放大一些,突出的效果会更加吸引用户的眼球,如果小伙伴们想要增加操作的趣味性,可以做成卡片堆叠的效果,既可以体现内容数量的丰富度,也能够引导我们的用户进行操作。

3、如果你喜欢某样东西,也许你的喜欢是直白的也可能是隐晦的,把文字堆叠在一起,就会有种朦胧的美。
4、把主体放置在框内,叠加上文字,就有了一种文艺的氛围,当然如果你想要增加一些神秘的艺术感,我们也可以使用一些叠加的手法和效果,就可以让我们的整体画面变得有层次感。