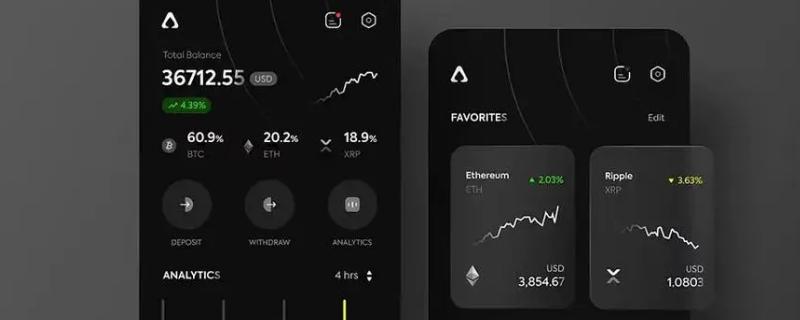
精炼:标签尺寸一般比较小,因此需要将主体信息精炼出来并呈现给用户。
视觉突出:标签一般采用鲜亮的色彩以及图形来吸引用户的注意,具体需根据产品调整。
一致性与差异化:部分电商产品的标签基本固定在同一色系中,采用相近的视觉形式,也有部分电商产品的标签差异比较明显,其形式与颜色均不相同。

一、UI设计的标签设计方式
1、精炼
标签尺寸比较小,主要用来帮助用户更好的理解主体信息,因此需要精炼易懂,不适合展示大段内容。

2、视觉突出
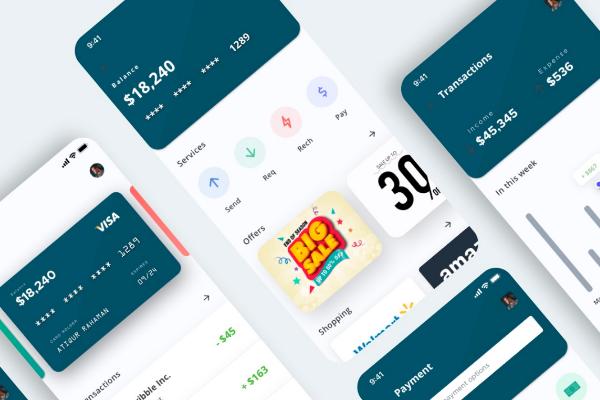
(1)因为尺寸小,标签一般会采用鲜亮的色彩、图形吸引用户的注意。
(2)在不同的产品中,视觉突出的方法也是不同的:有的产品固定背景色标签,标签本身成为了一种信息符号,重在表达产品的特性。有的产品中标签采用透明底色,更多考虑的是减少对图片造成干扰,辅助标签文本信息的传递。而在有些产品中标签采用的是封面主色调作为底色,尽可能与封面融为一体,减少对封面干扰,确保标签文本信息的有效传递。
3、一致性与差异化
(1)有些电商产品中的标签基本是固定在同一色系中,采用相近的视觉形式。一些重点服务特性才会采用明显的差异化表现形式。
(2)而有些产品中不同类型的标签具有明显的差异化,整体形式、颜色都不一样,通过差异化辅助标签信息的传递。

二、UI设计里面应该怎么设计标题
1、突出标题对比度
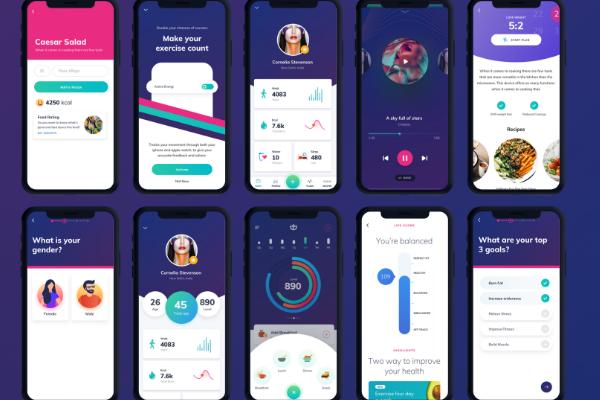
(1)大多数复杂一些的UI界面都会包括H1、H2、H3等各种级别的标题,设计师需要做的是在标题上建立明确的层级关系,通过标题的主次关系使用户清楚主题。
(2)可以通过增加标题间的对比,提升标题的可读性和识别度。比如字号的大小/粗细的对比度,有利于读者更快地理解每段文字的重要性。
2、调整标题的字间距
(1)适当的减小标题的行高可以压缩标题纵向空间,使整体画面更平衡。
(2)除了行高之外,标题的字间距可以起到控制画面平衡的作用,用来控制标题的横向空间。
(3)适当缩小字间距会让标题看起来更像一个整体,增强阅读的快捷性。

3、防止过度设计标题
(1)过于复杂的字体变化会让阅读变得困难复杂,同一个页面上使用的字体种类不要超过3种,包含字体的样式和颜色等。
(2)主标题和副标题之间构建清晰的层次结构,做到既不会破坏文字的节奏,还能让用户有清晰的认知。
(3)对于多段文本,需要考虑到标题和段落之间的对比,确保内容与标题一样易于阅读。