配色方案的重复:使用重复的颜色,有利于控制色彩种类、让纯度和明度保持一致、让版面看起来更加和谐统一。
文字样式的重复:重要程度相同的文字信息,需使用一样的文字形式,让字体、字号等方面保持一致。
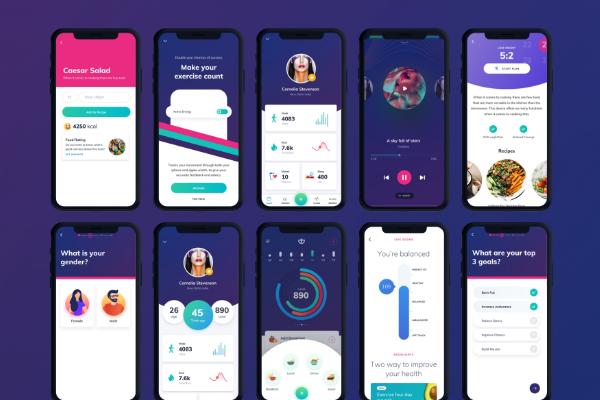
图片重复的使用:让图片的大小、色调、比例等方面保持一致,版面会更加整齐好看。
设计元素的重复:重复出现相同的设计元素,能统一版面风格,让视觉效果更丰富。

一、UI设计中重复效果的作用
1、配色方案的重复
色彩的重复在版面设计中尤为重要,当一个版面中出现太多的颜色,控制不好版面的时候就会出现杂乱花哨等问题。因此使用重复的颜色,也是我们在UI设计中控制好色彩的种类、统一纯度和明度、让版面和谐统一的常用方式。
2、文字样式的重复
同一级别的文字信息需要采用相同的文字形式,也就是说在字体、字号、字重以及特殊效果等方面都要保持一致,方便我们的信息传达。
3、图片重复的使用
有非常多张图片需要出现在同一版面,需要统一图片的大小,色调、比例、裁切等方法,这样可以使版面美观整齐。
4、设计元素的重复
设计元素在版面中起到了强调和装饰的作用,而同类的设计元素重复出现,不仅使版面有了统一的风格,也丰富了视觉效果,使版面更加有设计感和整体感。

二、UI设计效果如何快速提升
1、抓住用户的注意力
(1)UI 的可用性和易用性非常重要,在设计的时候需要突出关键信息,以抓住用户的注意力。
(2)对于简单的元素,需要保证用户在快速浏览的时候,能立即注意到所选的项目。
(3)合理运用颜色区分元素会更容易增强用户的识别度。

2、使用细文本的时候加深颜色
(1)当文本内容较多时,如果字体是普通粗细,使用可读性有所保障的某种灰色是目前多数设计师的选择,它相比于黑色更加优雅,不会显得对比过于强烈导致视觉感知上的突兀。
(2)但是当字体文本很细的时候,灰色字体的可读性就会非常低。我们可以通过加深文本颜色的方式突出文本内容,增强用户的识别度。

3、让界面上最重要的元素更加突出
(1)在做 UI 设计的时候,设计师希望用户的视觉可以快速、高效的被关键的元素所吸引。
(2)通过字体大小、字重、颜色和布局等视觉层次的表现轻松突出最重要的元素。字体大、字重粗、颜色差异化等设计方式都可以做到在排版的时候更加突出。