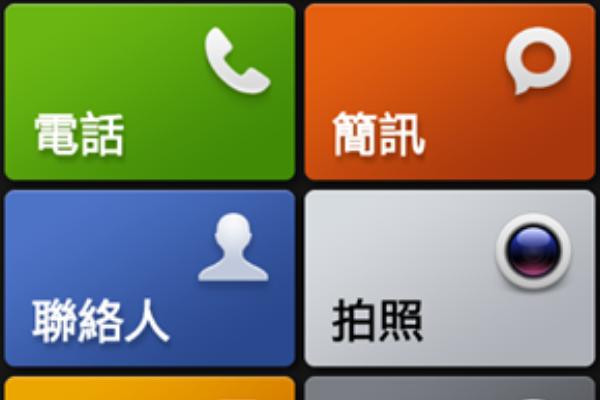
文字:确保文字能够被放大、看清,首选能够提升屏幕可读性的非衬线体,确保字体简单易懂。
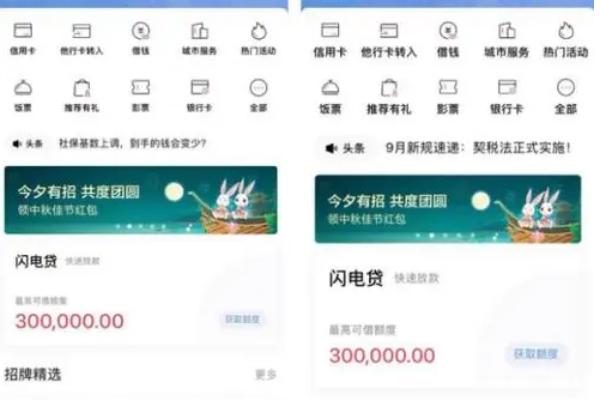
色彩:加深文字信息的颜色,调整暗文设计,整体界面的色彩对比度需超过4.5:1。
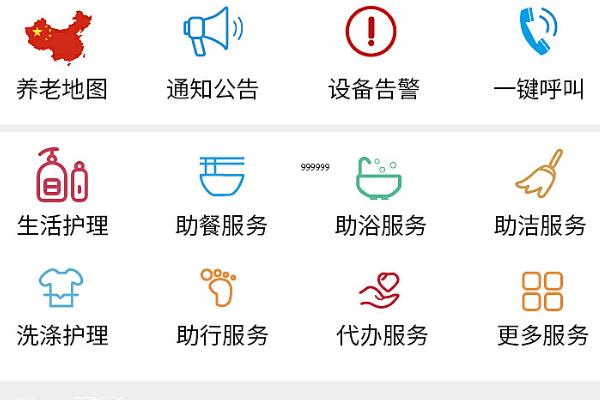
行为指引:以图文结合的方式去设计图标,确保老年人能够清晰地看到内容,让传递出来的信息更加明确。

一、如何做好适老化的设计
1、文字
(1)看得清是适老化的首要要求,文字放大在app适老化改版中是最基础的功能改造。
(2)当我们打开各大app的适老(长辈)模式,可以发现字体均呈现了不同程度的放大。
(3)除了字号之外,在字体选择方面,我们也需要进行细致的考量。
(4)对于老人来说简单易懂的字体是最容易理解的,使用非衬线体是提升屏幕可读性的首选字体。需要防止使用多种字体或精心设计的造型字体。

2、色彩
(1)对于老年模式来说,颜色需要进行视觉强化,由于老年人的视觉会随着年龄增长而逐步衰退,会开始对蓝/绿色不再敏感、慢慢地视觉范围变窄、较难适应明暗变化等情况大概率都会发生。
(2)老年模式的状态下,可以加深了原标准版中的文字信息,同时可以对一些暗文设计进行调整,如搜索框占位文字“点击搜索主播名/商品”等内容。
(3)整体界面的色彩对比度要在4.5:1之上,增强界面信息与背景颜色的对比度,这样才可以让老年人看清手机上的信息。
3、行为指引
(1)在行为指引方面,最为关键的一点在于信息能够“传达共识”。
(2)比如在进行图标设计时,需要尽可能防止图形icon的单独出现,用图+文字的形式表达是最为合理的一种方法。
(3)为了可以让老年人看清界面中的内容,设计更需要清晰明了地传递消息,在适当的时候还可以弹出来提示框之类的。

二、如何让设计更加规范
1、设计规范本身的质量
作为团队在工作中遵守的基本准则,设计规范自身的质量必须达标。这种质量要求不仅体如今内容上,也包含内容的表达方法。
2、内容严谨 、有依据
设计规范的内容要准确、细节完整,且做到有依据、有来源,经得起考验和质疑。可以引用已被业内广泛认可的原则和法则,为你的规范做佐证。
3、表达精简 、客观
(1)角度要客观:客观用语、用词,不带有规范制定者的个人情绪。
(2)表达要精炼:语言精练、简洁明了,易读、易记、易理解、易遵守。
(3)风格要统一:整套规范的话术和风格要一致,符合使用者的阅读习惯。

4、使用者对规范的认同感
就像一款好产品需要打动和感染它的用户一样,在设计规范完成之后,也需要被使用者认同。你需要帮助使用者建立与你一致的认同感,由于当用户真正认可产品的价值和功能,才会对产品心甘情愿的追随和应用。
1、传递意义和价值
通过宣讲、分享会等形式让使用者真正认可使用规范的意义和价值,达成共识、发自内心地理解和支持规范的普及。
2、 提升参与感和成就感
每个人都喜欢看到自己的工作成果被认可和执行。你可以思考怎么让大家都参与到设计规范的建设工作中,成为规范的编写者和贡献者,增加大家的成就感,也会提高规范的使用率。












