弹窗设计原则为信息的层级关系、展现形式、文案表述、弹出的时机及频率。
信息的层级关系:分清主次,优先给用户传达最关注的产品内容。
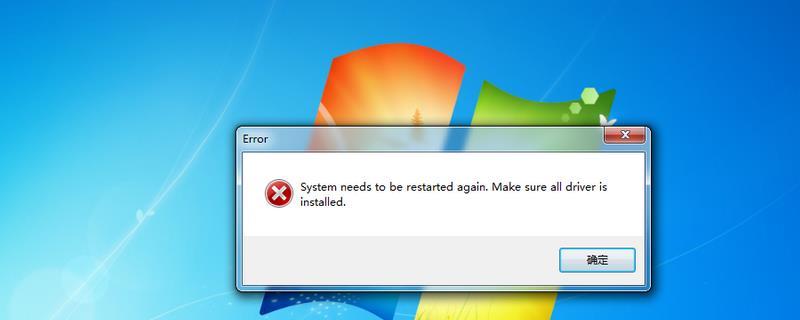
展现形式:结合实际情况展现,如系统报告类型的提示弹窗可适当简洁,而非常重要的信息,弹窗需加强提示。
文案表述:因弹窗空间有局限性,因此里面文案内容需简洁准确。
弹出的时机及频率:不宜过于频繁,避免影响用户心情。

一、弹窗设计原则
1、信息的层级关系
设计弹窗时需要对信息内容进行主次层级划分,优先传达用户最关注的产品内容,以保证重要的信息在第一时间传达给用户。

2、展现形式
弹窗需要根据实际的场景合理使用,有些比如操作状态、系统报告类型的提示弹窗可以设计的简洁一些,而对于用户来说非常重要并且可能会造成损失的弹窗需要加强提示并重复确认。

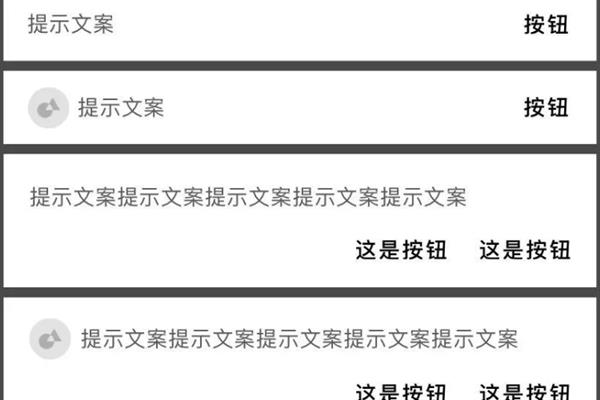
3、文案表述
由于弹窗空间可以承载的内容有一定的局限性,所以弹窗内的文案一定要简洁且精确,对于用户来说也可以节省非常多操作时间。弹窗设计尽可能做到在有限的空间、有效的时间内准确表达重要内容。

4、弹出的时机及频率
运营弹窗如果弹出的时间不对或过于频繁,可能会造成用户反感,所以需要把握好弹出时机及频率。

二、B端界面中什么时候用弹窗
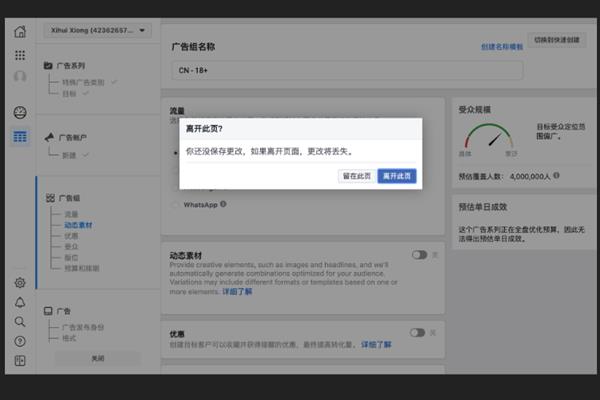
1、首先第一个是信息确认类。对重要信息的负向操作,比如说删除不能恢复的信息, 需要重复使用弹窗进行二次确认。
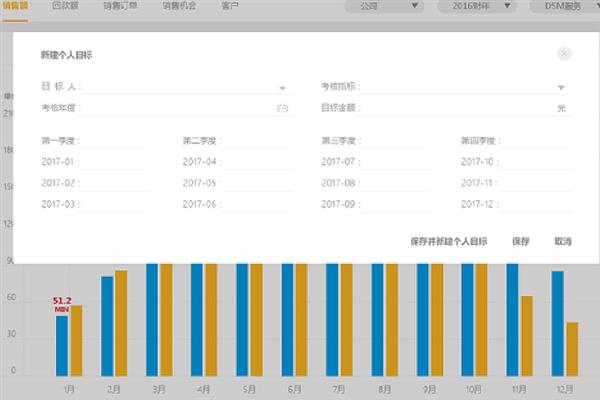
2、第二个是表单填写类,在工单流程当中,填写的表单信息内容少于六项左右,也可以使用弹窗承载内容。

3、第三个是内容展示类,在这个类型中,当我们需要查看列表详情时,内容数量较多但是内容形式单一,这种情况我们也可以使用弹窗进行展示。
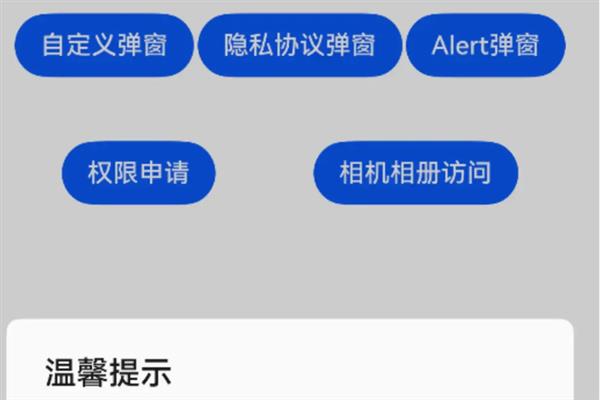
4、第四个是宣传类,在重要消息提示和版本更新消息等,宣传引导类信息,也可以使用弹窗。

5、所谓弹窗是一种模式视图,所谓模态值得是暂时中断操作,以保证用户确保用户收到重要的信息,或者专注于某项决策。
6、活动弹窗的出现规则是比对应着一个关键而明确的目的,不同的运营目的影响着视觉的不同感受。