增加z轴:Z轴可以将透明图片放在其他项目前面或后面,给人三维的错觉。
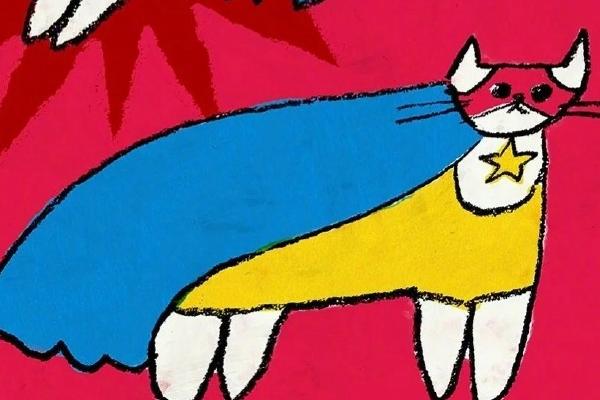
给作品增加背景:设计作品背景时可使用不同元素,增加画面空间感和背景效果。
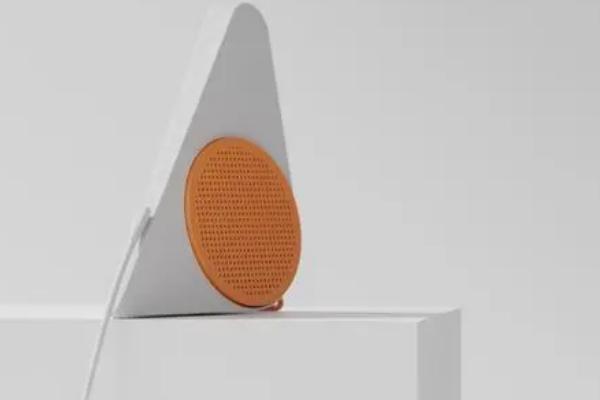
使用高级浅色:鲜艳的颜色可以增强视觉冲击,但是使用不当会造成糟糕的画面,可以适当使用浅色的配色方案。
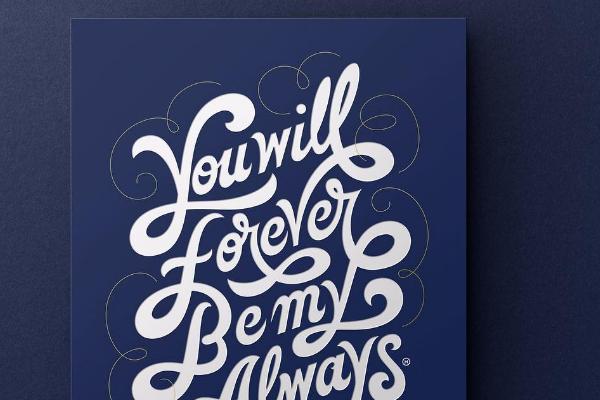
打造呼吸感:呼吸感又可以理解为少即是多的极简主义,可以获得大面积空白部分。

一、让作品更具设计感的方法
1、增加z轴
增加z轴的方法可以将透明图片放在其他项目的后面或前面,视觉上给人一种三维的错觉,可以有效的增强画面设计感。

2、给作品增加背景
在给作品增加背景时可以尝试使用不同的元素,这有利于增加画面空间感和背景效果。

3、使用高级浅色
(1)鲜艳明亮的颜色可以增强视觉冲击力,但是如果没用好的话,往往会导致激进的设计和糟糕的画面。
(2)浅色的配色方案(性冷淡设计)近两年非常流行,如果想要表达一些更高级的设计感觉,可以尝试使用浅色进行配色。

4、打造呼吸感
打造呼吸感可以理解为少即是多的极简主义,杂乱满满的设计尝尝会让人抓不住画面的重点,会造成视觉疲劳的感觉。呼吸感可以通过多种方法获得:

(1)背景留一些大面积的空白部分。
(2)合理使用间距,防止出现文字墙效果。

(3)使用不会引起太多关注的图片。
(4)精简文字内容,提取重点。

二、自查设计作品的方法
1、编排
(1)秩序化:版面是否凌乱,在初期的版式初期,能对齐的地方尽可能对齐,处理好对齐关系,能让整个包装更加美观。
(2)主次:信息层级需要清晰明朗,主次关系要拉开。

(3)平衡:元素和信息的重量关系是否出现几种、轻重失衡的问题。
(4)完整度:整体画面单薄,缺少内容。

2、图形
(1)元素:作品的元素是否具有美感,精致的图形就是设计的基本要求。
(2)细节:粗糙的图形往往不具备细节,而再简单的图形也会有细节,增加细节的同时也要注意细节,增加细节的同时也要注意细节是否合理表现。

(3)质感:图形平平无奇?可以尝试添加色彩、肌理,或者是印刷工艺来塑造质感。
(4)适配:添加图形的时候注意跟整体风格要相呼应。

3、文案信息
(1)风格调性:字体的选择与配合是否与整体设计的性格所呈现的调性匹配。

(2)功能性:装饰性文字可以增加设计感,说明性文字需要注意识别和阅读流畅。
(3)层级:主要信息与次要信息以及点缀信息,是否拉开对比,层级需要清晰明朗。

4、颜色
(1)适配:整体色调是否符合包装性格或者说行业属性。

(2)冷暖:再防止色彩极端,冷色调可增加暖色对比,暖色调可增加冷色对比。












