1、避免色彩过度饱和,应当保持舒缓氛围。
2、避免使用纯白色文字,推荐将重点部分透明度设置为87%,次重要部分设置为60%,不重要部分设置为38%。
3、深色模式状态下,需要强化图形的形状以及体积。
4、深色模式与浅色模式需使用不同的颜色饱和度。
5、避免使用大面积亮色,否则会破坏深色模式的沉浸感。

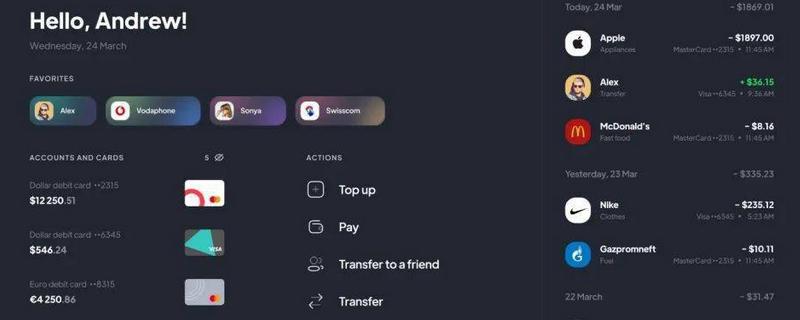
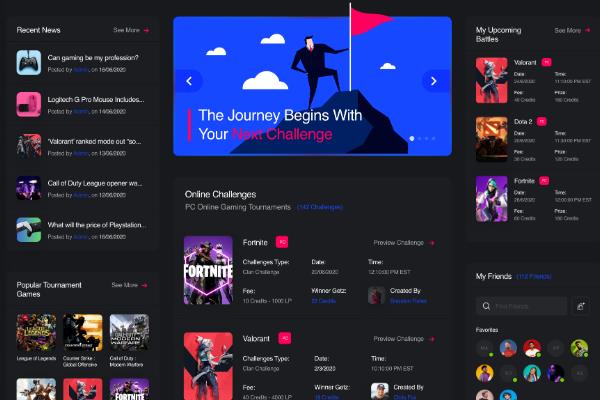
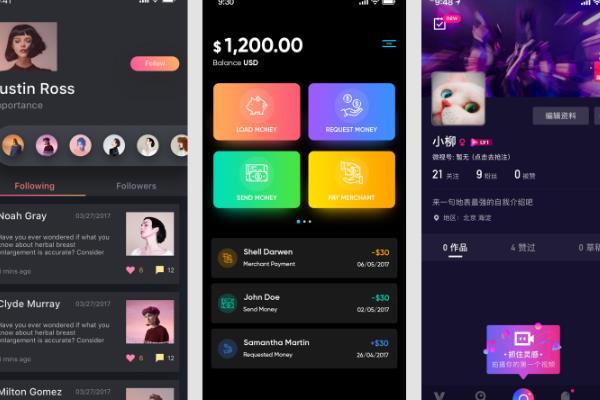
一、UI设计深色模式有什么设计要点
1、首先第一个是防止色彩过度饱和。在深色模式下,高饱和的元素会由于对比度太大会刺激到眼睛,降低用户的可读性,所以应该保持舒缓的氛围防止采用饱和色彩。
2、第二个是避免使用纯白色文字。对于深色模式,纯白色与深色背景结合在一起,会给人一种眩晕的感觉,对于重点强调的文本,可以将透明度设置为87%,一般重要的为60%,不重要的文本为38%。

3、第三个是图形识别度。图形在变换深色模式的状态下,简单的更改颜色会让图标形状感和体积感都消失会感觉比较奇怪。此时我们应该反转下,强化它的形状和体积。
4、第四个是不同模式下的色彩。浅色模式下看起来不错的颜色对于深色模式可能太暗,反之亦然。最好的办法是使用两个不同的调色板,使用不同的颜色饱和度。

5、第五是防止使用大面积亮色。比如导航栏、工具栏等在深色模式下应防止大面积亮色,由于在深色模式下这些色彩可能会显得更加刺眼,对比过于强烈会破坏深色模式的沉浸感。

二、UI设计如何才能强调效果
1、首先第一个是颜色,颜色是很有效的强调手法,但是应该节制使用而且要根据其他强调技巧并用。
2、然后第二个是强调内容不超过10%,在一件设计作品中,强调内容不能超过10%,强调元素在作品中所占的百分比越高,其效果就与越弱。使用少许的强调技巧,把它们应用在整个设计当中。

3、粗体、斜体、加下划线,让需要强调的元素看起来和其他元素略显不同,可用粗体、斜体或者下划线,强调题目、标签、标题和小段文字,多数还是用加粗字体标识。
4、反白,如果设计的内容是文字,反白会非常有效果。如果是图像或者形状,效果就没那么好,这个技巧可以吸引注意力,却会给设计带来很大的变化,所以我们也需要节制使用。

5、字体,浏览一小段大写字体非常容易,因此在一个复杂的显示区里,用大写来强调标签或者是关键字很有效,防止用不同字体作为强调手法。
6、闪烁,让元素在两个状态之间来回闪动,这是吸引注意力的有效方式,闪烁应该限于强调至关重要并需要即使反映的信息。