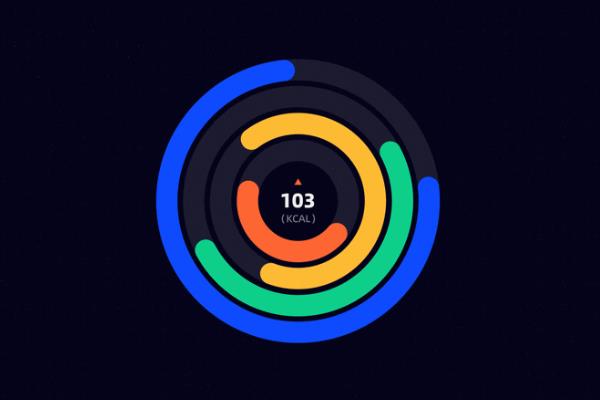
功能型动效:主要用于产品设计并向用户传递相关信息,常见的功能型动效包括加载、刷新和进度条等。
交互型动效:关键点在于“交互”,帮助用户了解界面层级逻辑关系,常见的交互型动效有单页面交互动效和多页面交互动效。
展示型动效:主要用于营造活动范围,制造视觉愉悦,常应用于品牌展示、运营活动、H5营销等场景。

一、动效设计的分类
1、功能型动效:主要用于产品设计,通过动态图形向用户传递信息。常见的功能型动效包括加载、刷新和进度条等,最初用于告知用户产品的页面状态。随着产品数量的增加和竞争的加剧,功能型动效也变得更加生动有趣,用于各种产品状态,如信息报错、二维码扫描等,帮助用户理解和使用产品。

2、交互型动效:核心在于“交互”,帮助用户理解界面的层级逻辑关系,使产品的使用更符合现实生活中的认知习惯,从而降低使用成本,提升产品体验。交互型动效不能脱离用户的认知模型,常见的有单页面交互动效和多页面交互动效,如tab切换、左滑删除、二级菜单展开等。
3、展示型动效:主要用于制造视觉上的愉悦,营造活动氛围,使用场景广泛,如品牌展示、运营活动、H5营销等。展示型动效旨在让用户感到有趣和生动,常用于提升用户体验和吸引用户注意。

二、动效设计怎么运用
1、一个圆给它加上位置变化,就形成了一个基础的位移动画。但是匀速运动的动画非常单调,因此可以添加“缓动效果”,这样看起来就会更加自然。
2、如果是两个圆的话,以不同快慢的速度进行移动,这个就是“视差效果”。

3、假设是有多个元素,一个接一个让它们运动,就形成了交错的“延迟动画”。
4、除了位置属性,我们还可以利用元素放大缩小的方法,制作“缩放动画”,再复制一层,调整不透明度和大小,会让动画效果变得更加细腻。

5、当你想要让一个圆变成一个矩形再变回圆形,这之间所发生的路径和圆角样式的改变就是“属性变换”。
6、如果把圆放到一个矩形里,并且限定它的显示边界只在矩形的范围中展示的话,这个就是所谓的“遮罩”。

7、在内容加载的时候,可看到loading的效果,这个就是“修剪路径动画”。












