从笔画上做删减,增加一些装饰,可以营造一种特别的意境,给人以想象空间。如一些简单的英文字母,我们可以适当奖其倾斜,错开位置,增加画面的层次感。
如果文字内容少,可以添加模糊背景,制造一种朦胧的空间感,或者添加渐变,营造一种空间的错位感。在图片排版上如果觉得较为普通,可以试着把文字打散融入到场景中,让设计更具神秘感。同时横向和竖向的文字排版方式也可以随时切换使用。

一、如何做出设计感的文字标题
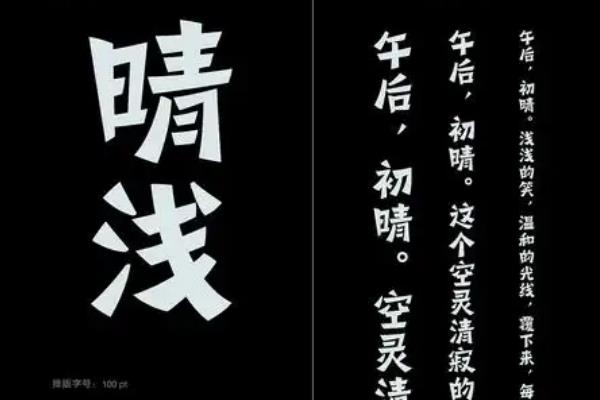
1、首先我们可以适当地删除一些笔画,再加上装饰,就营造除了一种特别的意境,可以给人一种想象的空间。

2、当我们看到几个简单的英文,我们可以把它们适当地倾斜,再切割开,位置错位,可以增强画面的设计感。
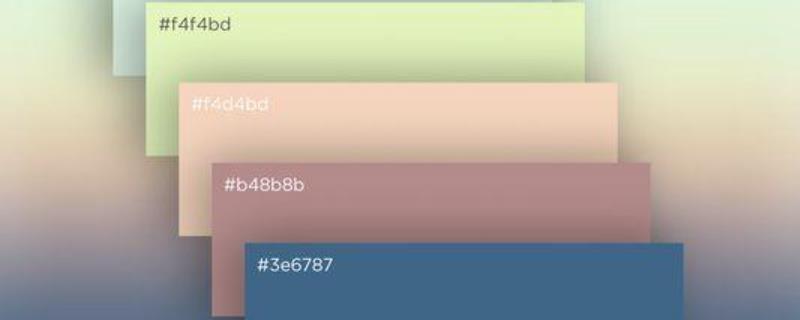
3、如果我们要做的只有少许的文字,可以对部分的笔画添加模糊,就形成了一种朦胧的空间感,当你想要加强这种空间关系,可以对每个文字都添加渐变,就可以营造出交错的空间层次。

4、有时候文字之间的亲密关系也需要保持一些距离,就会形成一种更为舒适的状态,当你想要在图片上进行排版,如果你觉得这样的标题有些普通的话,可以把文字打散融合在场景中,就会有种神秘的设计感。
5、如果我们厌倦了横向排版的时候,还想要一种文艺的氛围感,可以尝试一下竖排的方法,再添加一些装饰性元素,就完成啦。

二、UI设计里面应该怎么设计标题
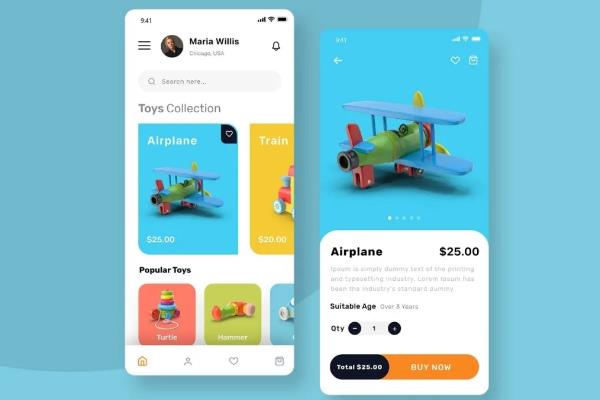
1、突出标题对比度
(1)大多数复杂一些的UI界面都会包括H1、H2、H3等各种级别的标题,设计师需要做的是在标题上建立明确的层级关系,通过标题的主次关系使用户清楚主题。
(2)可以通过增加标题间的对比,提升标题的可读性和识别度。比如字号的大小/粗细的对比度,有利于读者更快地理解每段文字的重要性。

2、调整标题的字间距
(1)适当的减小标题的行高可以压缩标题纵向空间,使整体画面更平衡。
(2)除了行高之外,标题的字间距可以起到控制画面平衡的作用,用来控制标题的横向空间。
(3)适当缩小字间距会让标题看起来更像一个整体,增强阅读的快捷性。

3、防止过度设计标题
(1)过于复杂的字体变化会让阅读变得困难复杂,同一个页面上使用的字体种类不要超过3种,包含字体的样式和颜色等。

(2)主标题和副标题之间构建清晰的层次结构,做到既不会破坏文字的节奏,还能让用户有清晰的认知。
(3)对于多段文本,需要考虑到标题和段落之间的对比,确保内容与标题一样易于阅读。