分割线:分割线用于区分不同信息模块,提升信息的独立性,通常是贯穿整个页面,称为通栏分割线。
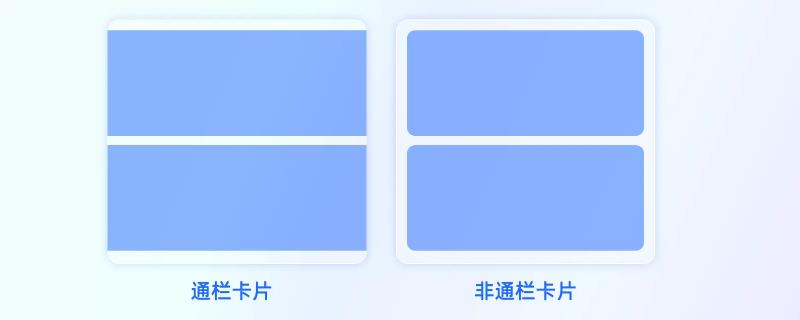
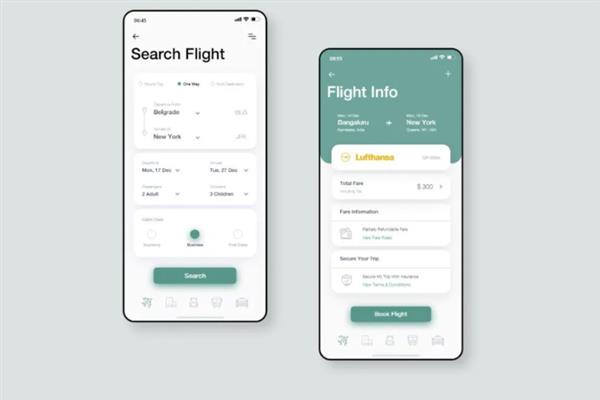
卡片分割:卡片有通栏与非通栏的区别,可以根据产品的视觉风格选择类型,卡片分割区分信息强度强,使页面结构更加清晰。
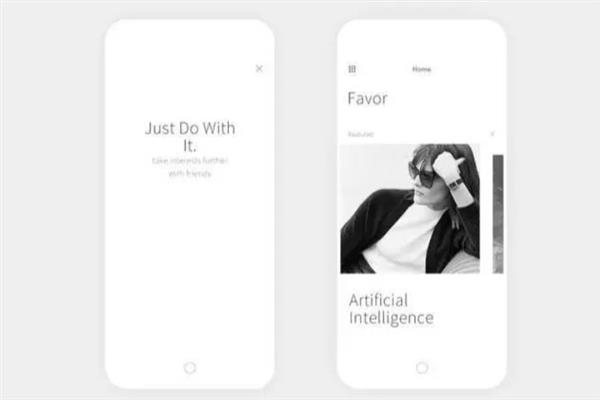
留白分割:增大间距利用依接近的原则进行分组信息,这种留白法为页面增加了呼吸感、降低了视觉噪音,让页面更加的简洁。

一、UI页面怎么做层级分割
1、分割线
(1)顾名思义,分割线就是用线来分割不同的信息,可以将内容清晰地分组,当你想要区分不同的内容模块的时候,让信息更加具有独立性,常常会使用从左至右贯穿整个页面,这种也被叫做通栏分割线。

(2)如果是为了区分同一类目的内容,会使用非贯穿的内嵌分割线,通常是左侧会留有缺口,既能非常好地组织信息,也可以起到平衡视觉的作用,不过我们要注意分割颜色不易过深,不然就会显得死板和生硬。

2、卡片分割
卡片是一个装有信息内容的容器,每个卡片都是独立的内容单元,根据左边是否留有边距,分为通栏卡片以及非通栏卡片,可以根据产品的视觉风格去选择卡片的类型,卡片分割的方法区分信息的强度非常强,页面结构清晰,给人内容边界感很明显。

3、留白分割
指的是通过增大间距,利用接近原则,自然地将信息进行视觉分组,这种留白的方法可以为页面增加呼吸感,可以降低视觉噪音,看起来更加的简洁。

二、UI设计中的按钮的作用
1、功能性操作
按钮一般包括展开、收起、下拉、加减等操作功能,按重点强调该页面的功能,突出主体信息,在操作之后会发生一些交互变化。

2、明确引导下一步操作
(1)当用户完成页面的内容填充或信息确认之后,非常可能会失去视觉焦点。而按钮就会起到提醒的功能,帮助人们聚焦视觉重心。
(2)当用户需要完成任务,但同一个任务的流程信息较多时,可以以分步骤、分页的方法,并在每个步骤的末尾增加一个能起到上下衔接作用的按钮,明确引导用户进入下一步操作,以此来提升用户完成整个任务的效率。

3、培养行为习惯
如果某个按钮的操作可以为用户带来好处,并且可以持续为用户带来价值,那么可以将这个按钮设计的更醒目,并在同等级但不同的地方保持视觉的统一,持续培养用户点击习惯,当用户下次再看到类似这种按钮时,惯性思维就会引导点击。












