防止长文本居中对齐:页面文字超过三行时最好不要使用居中对齐,会使读者在阅读时降低注意力。
长文本使用左对齐:左对齐更具有可读性,防止读者在阅读时视线来回跳跃。
标题和注释使用居中对齐:标题只有1-2行时可以使用居中对齐,若注释太长可使用折行。
右对齐数字和时间:设计表格和卡片时,右对齐数字可以让数字更清楚明了。

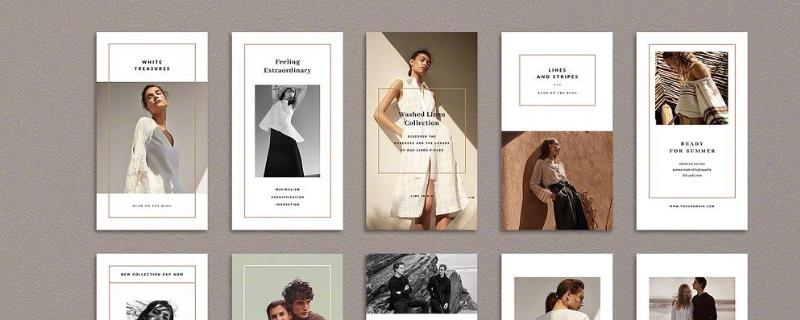
一、UI设计排版方法
1、防止长文本居中对齐
(1)当页面中的文字内容超过两三行,尽可能不要使用居中对齐的方法。
(2)当大段的文字内容居中对齐时,给人的第一感觉就是文字左右两边不规整,这样的排版方式会导致读者在阅读时注意力下降。
2、长文本使用左对齐
左对齐的排版方法具有更好的可读性,而且如今的书籍、文章非常多都是采用左对齐的方法。文本左对齐防止了用户在浏览页面时视线来回跳跃,更快速地浏览内容。

3、标题和注释使用居中对齐
(1)当标题仅有一到两行时,就可以考虑使用居中对齐。当然如果标题超过两行,使用左对齐会更好。
(2)例如在网站首页设计中,经常会看到这种功能亮点水平排列的设计,在这样的场景下,标题和注释文字都可以使用居中对齐。
(3)如果其中一个注释太长需要折行,考虑精简文字信息,做到设计上的完全统一。
4、右对齐数字和时间
在设计表格、卡片或仪表盘的时候,右对齐数字和时间。例如在设计涉及金额的表单时,将金额右对齐会让数目信息更加一目了然。
5、主标题使用较大的间距
标题和文字内容之间留有一定间距有利于划分内容层级关系,让标题和文字之间形成更清晰的对比。

二、UI设计的渐变怎么做
1、简单的文字用渐变的效果也会具有空间感。我们可以把文字进行复制,多复制几层,然后给文字加上一些渐变,这样就形成了一种前后堆叠的层次感
2、如果我们觉得现有的字面意思不够喜欢的话,我们可以把文字切开,再搭配使用渐变,裂开的效果就营造出来了,也是增添了一些空间感。
3、也许你觉得翻页的效果更能体现出空间层次感,那我们可以把画面平均划分,分别去添加一个渐变,但是文字的感觉还是有些扁平。让文字和背景更好地融合,就会更加协调自然。

4、我们可以利用渐变来营造层次感,这种手法也是很常见的,比如说有一个普通心形的图标,如果我们恰到好处地使用渐变,视觉效果就会变得更加生动。
5、如果是在图片上进行排版,可以对每个文字分别添加渐变,这种方式虽然老套,但是非常实用,可以营造出交叠的空间感。
6、或者我们想要突出主题,那就做出图文穿插的效果,别忘了使用渐变,让文字和画面更自然地结合。