元素穿插:在主体文字及其他元素中进行穿插,设计感会瞬间得到拉伸。
元素破形:排版时,让图片素材破形而出,打破常规的图片排版形式。
形状蒙版:让图形嵌入至某种其他形式中,增强整个构图的张力。
色彩叠加:利用产品本身颜色进行双色或多色配音,增强画面的色彩丰富度。

一、版式设计有什么技巧
1、首先是元素穿插,在我们的板式设计中,普通的板式肯定会显得平平无奇。但是我们只需要将我们的主体文字和其他元素进行穿插,设计感就会瞬间拉伸了。
2、第二个是元素破形,如果在我们进行设计的时候,发现图片素材不太适合排版的时候,我们可以让它破形而出,打破常规的图片面板形式,设计感立马就出来了。

3、第三个方式是形状蒙版,我们除了前面两种方法以外,还可以让我们的图形嵌入到某一种其他形式中去展现,让整个构图个更加有张力。
4、第四个是色彩叠加,纯色的背景肯定是会显得过于单调的,我们可以利用产品本身中的颜色进行双色甚至是多色的配合,让画面的色彩更加的丰富。

二、设计的版式怎么布局
1、初步编排
首先文档中梳理最基本的文案内容,将文案放置到画面中简化做另一个初步框架的编排。

2、信息分层
阅读文案并分类出主题、副标题、内容、时间信息以及小部分弱化文字的关系,这样就可在之后的排版中做出字体、大小、位置、比例等信息的分层。

3、放置背景找到问题
尝试置入背景找寻问题的所在,例如填充底色,再放入跟主题相关的素材融入看看大概的感觉,当发现色系和风格不与主题相符时,可尝试换成与主题相似的色系和素材找出影响版式美感的问题所在。

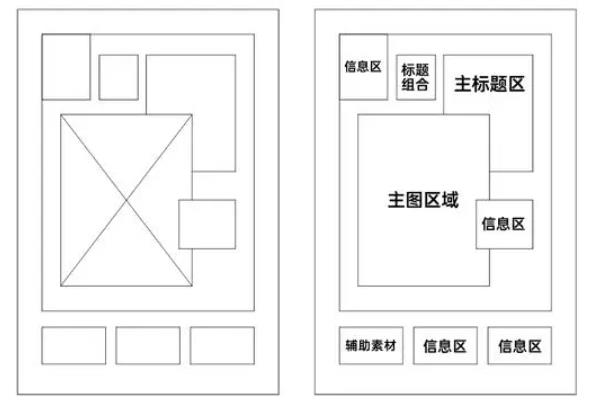
4、版式编排
(1)通常情况下可以利用色块先将文字层次划分出来,比如主题可以放大,小标题缩小,内容层进行拆分。
(2)再结合一开始提到的布局比例关系,当图像的面占比越大时,版式上的构造就会相对简单的原理,解决初学者或者想快速排出好版式的首选。

5、解决配色
最简单的办法就是吸取你想要放置的主视觉图像或素材上的主颜色,以此得到一个主色调与辅助色,有人说另外一个颜色如何配的,正常利用相邻色、间隔色、互补色等等来找寻之间的配比关系。

6、图像处理
比如可以利用渐变映射对其图像置换新的颜色,扁平和手绘风改变其原有纹理和色彩质感。