UI设计是内容决定布局,用UI给网站布局需要全面考虑页面的所有需求,在进行布局时先将所有页面栏目放到页面中,再不断的去调整。
网站布局需要充分了解页面不同的构成部分,引导客户的视线,了解用户的使用习惯,可用颜色来情强调重点。

一、UI设计怎样给网站布局
1、在UI设计中,是内容决定布局。布局是内容组织的必然结果,在为内容进行布局的时候需要全面考虑页面的所有需求,页面的布局自然就会形成。
2、在进行布局的时候,我们需要把页面的所有栏目扔到页面当中,然后移来移去不断调整。

二、网站布局需要注意哪些要素
1、充分了解页面不同的构成部分
(1)在进行内容布局的时候,我们需要分清主次。在布局的时候需要引导用户的视线,了解用户浏览网页时的使用习惯。
(2)比如用户在浏览网站的时候习惯自上而下,从左到右的顺序进行阅读,那么左上角是第一视线落脚点,右下角是最后落脚点,所以在设计的时候可以把比较重要的内容放在左上和右下。
2、使用颜色来吸引注意
在进行内容布局的时候重点部分的颜色要突出,要把重点内容强调出来。比如重点突出的内容可以使用一种颜色,这种颜色在网站的其他地方不使用,这样就形成了对比,把它突出出来了。

三、UI设计的流行风格有哪些
1、图与线叠加
(1)图与线的叠加设计是非常常见的一种风格,这种风格设计最大特点:形式感、聚焦、简约而不简单。
(2)这种风格还可以是将线圈与文字叠加图片的方法呈现,有一种层叠纵深布局感受。
2、纯文字版式
(1)纯文字版式也是非常多设计师会选用的设计风格,有很多优秀的案例都是运用了大字排版的设计方式。
(2)从另一个角度来看,将文字放大处理也是一种图形化的方法。

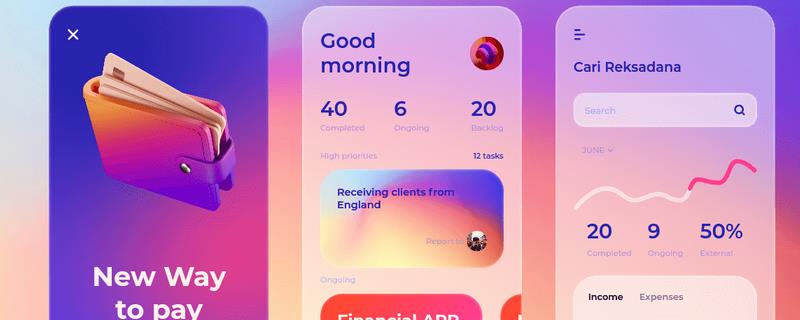
3、图文混合
(1)图文混合设计风格大胆有趣,可以起到吸引人视觉注意力的作用。
(2)这种设计风格更多的是追求形式感与观赏性。
(3)图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。
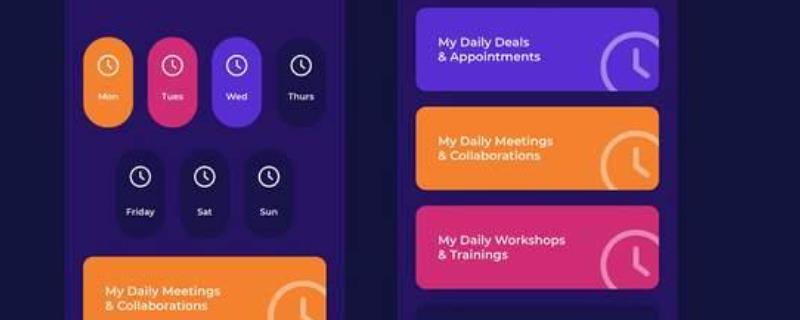
4、圆形版式
(1)圆形本身自带超强亲和力、聚焦力,用圆形作为设计元素可以解决枯燥的版式,使画面变得丰富有趣。
(2)还可以将文字处理成圆形,与圆形形状相呼应。

5、文字轮廓化
(1)将文字轮廓化设计处理,减轻了文字的视觉重量感,更像是将文字进行线条化设计处理。
(2)文字轮廓化设计还可以用在背景中,作为设计装饰效果。