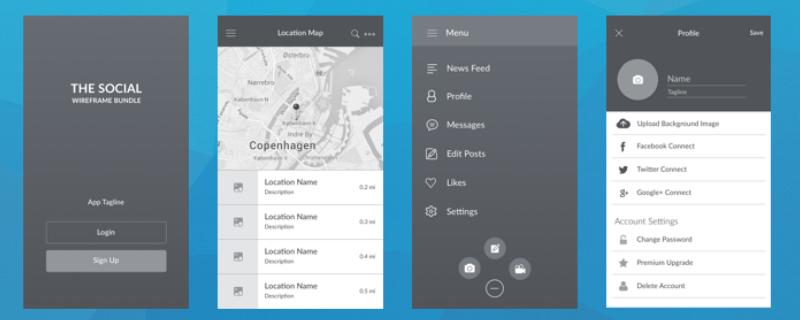
纯色风格:较简单且常见,可在纯色页头中放置搜索框、消息等入口。
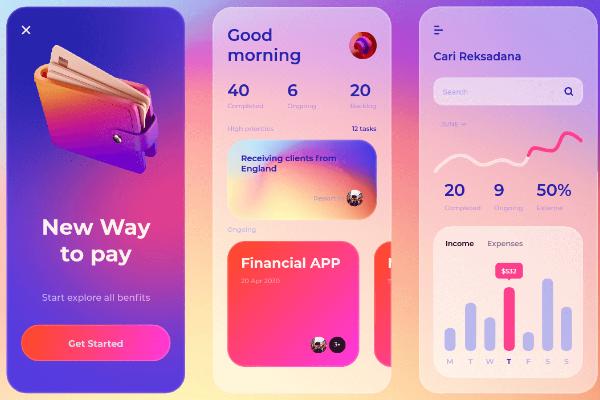
弥散/渐变风格:属于近年的潮流风格,在页面设计中很容易获得理想的效果。
纹理/图形辅助:用纹理元素、logo等图形元素进行辅助设计,能让界面更加丰富,还能强化品牌特征。
图片风格:一般是banner置顶,突出主题,让用户获得更佳的视觉体验。

一、UI设计页头的常用风格
1、纯色风格
纯色风格是最常见也是最简单的设计风格,通常可以在我们的纯色页头中放icon、搜索框、消息等一些入口。
2、弥散/渐变风格
如果要问最近这两年最流行的风格是什么,那就一定有弥散风,在页面的设计中,自然也是一个非常容易出效果的风格。

3、纹理/图形辅助
使用纹理元素或者是logo等图形元素进行辅助设计,不仅能丰富界面,也可以凸出品牌的特征,也是一种非常常见的方式。
4、图片风格
图片风格更加倾向于自定义风格,这种风格通常是banner置顶的方法,以此来突出页面的主题,可以提升我们的用户的视觉体验感。

二、怎样让UI设计更高级
1、首先就是选图问题,低质量的图片会拉低产品的质感,我们在选用照片的时候一定要选用高品质的图片,让用户的视觉感受更加愉悦。
2、在app中,我们经常看到文字叠加在图片,背景上的设计样式,一般我们会叠加半透明的黑色蒙版,我们也可以从图片中提取主色调,叠加于图片之上,让画面更加高级。
3、当然我们也可以将图片中的元素破形,将我们的图片元素与我们的文字进行更好的配合,营造出优秀的设计感。

4、当我们的UI界面中信息过多的时候,平铺的展示方法会显得界面很杂乱,我们可以使用卡片将信息分层和整合,让整体的画面信息进行分组,使整体感觉更加的直观干净,让我们的页面结构更加清晰。
5、在选择配色的时候,尽可能选择色调统一的邻近色,防止画面颜色和要素过多的问题。