三大构成分别为平面构成、色彩构成、立体构成。
平面构成:即视觉元素在二次元平面上,按照美的视觉效果,力学原理进行编排组合。
色彩构成:即色彩的相互作用,利用色彩在空间、量与质上的可变幻性,按照一定规律组合各构成之间的相互关系。
立体构成:即用一定材料、以视觉为基础、力学为依据,将造型要素按构成原则组合成美好形体。

一、三大构成是什么
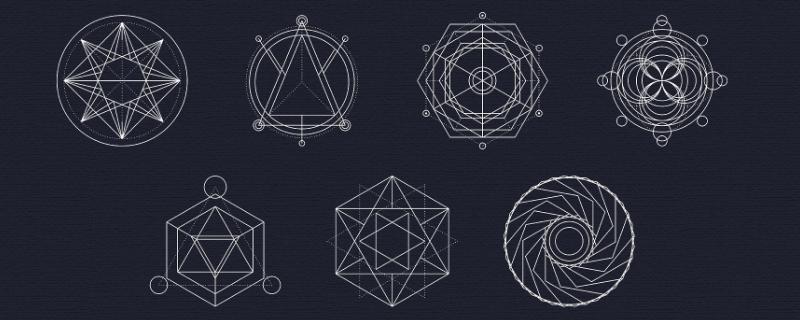
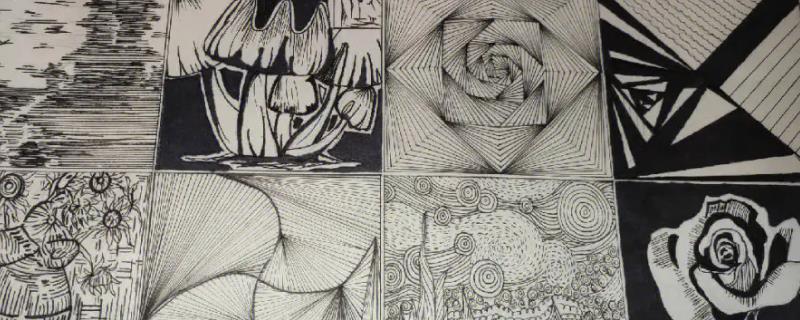
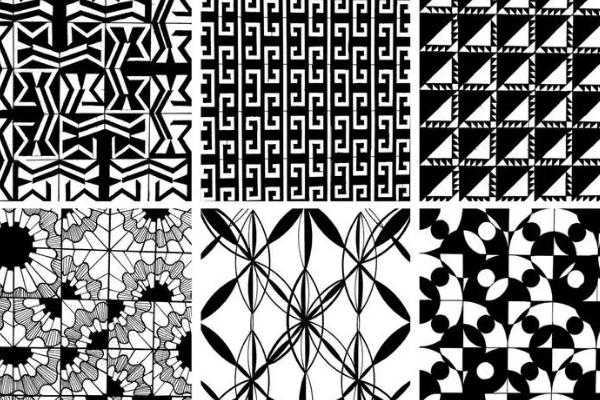
1、平面构成
(1)平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合。
(2)平面构成是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方式。是理性与感性相结合的产物。
(3)研究在二维平面内创造理想形态,或是将既有的形态(具象或抽象形态)按照一定原理进行分解,组合,从而构成多种理想的视觉形式的造型设计基础课程。

2、色彩构成
(1)色彩构成即色彩的相互作用,是从人对色彩的知觉和心理效果出发,用科学分析的方法,把复杂的色彩现象还原为基本要素。
(2)利用色彩在空间、量与质上的可变幻性,按照一定的规律去组合各构成之间的相互关系,再创造出新的色彩效果的过程。
(3)色彩构成是艺术设计的基础理论之一,它与平面构成及立体构成有着不能分割的关系,色彩不可脱离形体、空间、位置、面积、肌理等而独立存在。

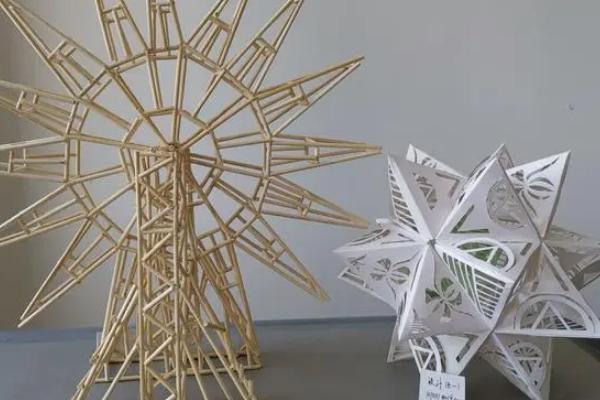
3、立体构成
(1)立体构成也叫做空间构成。立体构成是用一定的材料、以视觉为基础,力学为依据,将造型要素,按照一定的构成原则,组合成美好的形体的构成方式。
(2)它是以点、线、面、对称、肌理由来研究空间立体形态的学科,也是研究立体造型各元素的构成法则。其任务是,揭开立体造型的基本规律.阐明立体设计的基本原理。

二、学习三大构成有什么作用
三大构成是平面设计里非常重要的美术基础课程,具有十分重要的意义。学习并掌握好三大构成的知识,有利于在艺术设计中培养我们的创作技巧、技法以及创造思维。