1、UI设计第一要素是建立清晰的界面思维,明确页面主题。
2、UI设计时,遵循“简洁而不简单”的设计原则进行设计,避免页面过于繁杂。
3、UI设计时,需要考虑用户的使用习惯来进行设计,切忌一味追求创新。
4、UI设计时,需要合理布局界面元素,提前预判出用户的操作是否合理正确,提高页面相应速度。
5、UI设计时,网页整体风格应保持统一。

一、如何才能高效的进行网页设计
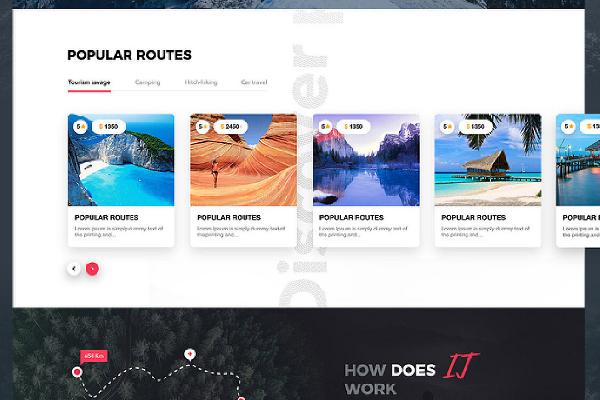
1、界面设计的最终目的就是提升用户体验,提升页面转化率。一个清晰的界面,可以有效地提升用户浏览时的好感度。如若页面主题不明确,甚至模糊不清,很容易给用户造成混乱的错觉。所以UI设计的第一要素就是建立清晰地界面思维,这点在很大程度上可以提高用户体验。
2、界面清晰是第一要素,但实际应用中光靠清晰还是远远不够的。我们要站在用户的角度来思考设计,如果用户需要快速定位到搜索的内容时,但页面都是繁杂的内容,就会延长用户的搜索时间,也很容易造成用户的交互疲劳。所以我们要遵从“简洁而不简单”的设计原则,设计师们在进行网页设计的时候不需要将页面设计的绚丽多彩,相反简洁干净的界面更容易使用户快速定位到有效信息。

3、在进行网页UI设计过程中,一定要遵循用户的使用习惯,不要一味的追求创新,脱离了用户的创新反而是一种倒退和失败。在进行视觉层次设计的时候,通常会被设计师们忽略掉这点。
4、UI的最终目标是提升用户体验,页面的响应速度则是用户体验中必须要考虑的一点。所以,作为一名合格的UI设计师,在进行网页设计的时候,需要“人性化”地布局界面元素,需要提前预判出用户的操作是否合理而正确,快速的界面反馈可以促进用户更高效地享受信息反馈。
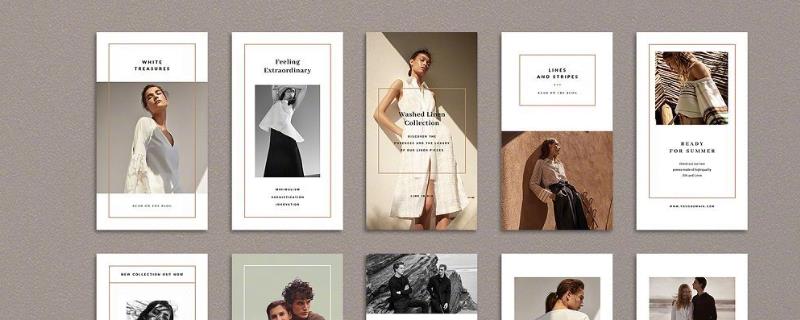
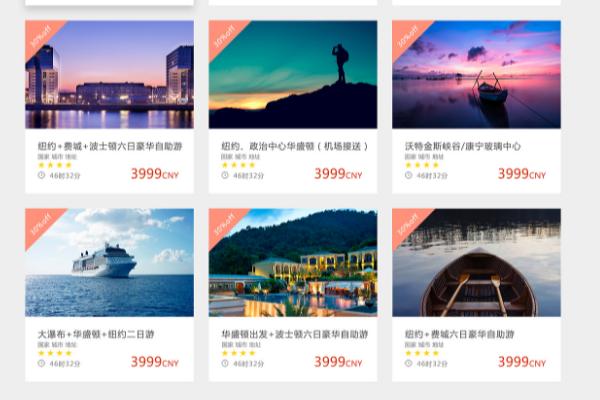
5、网页整体风格化的统一,可以让用户对你设计的网站更快地熟悉起来以及带来良好地操作和体验。这里的统一是包含了颜色搭配、字体、布局等,是一个比较广泛的概念。整体化风格统一可以提高网页的美观程度,美观度越高,用户的喜爱程度就越高。增加美观度也是让产品成为美好事物的必备条件。

二、网页设计如何排版
1、大小反差
(1)在PC端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少。
(2)同样的字号差异在小屏幕上的感受也会被放大,我们在使用这两种设备的时候观看距离不同,PC端我们的眼睛距离较远,而在移动端则是相反的,因此我们应该在移动端使用较小的字号反差。
2、字重
不要使用PS中的文本加粗,它不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落文字的对齐,合理的方法是使用字体本身的字重来控制,比如苹方、Neue等字体本身就提供几种字重选择。

3、可读性
移动设备使用环境复杂而多变,不局限在室内,可能在室外甚至暴露在强烈的阳光下会影响阅读,所以我们在这一个方面也是要注意且要去思考的。
4、对齐方式
在英文的段落排版中,一般是左侧对齐。左对齐更具有可读性,对中文排版与阅读习惯而言则相反,段落的头尾对齐尤为重要。
5、层次结构
在排版中,层次这个词是区分文本和不同元素的重要性区别的学术性说法,我们要将层次结构弄明白,哪个重要哪个其次。