把握中心目标:设计网页时,需了解清楚中心目标。
了解基本设计原理:设计网页时,需了解清楚格式塔原理。
了解面对的用户:设计网页之前,需要对用户群体进行分析、研究,然后以用户需求为参考进行设计。
降低认知成本:设计网页时,需要降低认知成本,避免出现过多的选择。

一、如何才能高效的设计网页
1、把握中心目标
在做网页设计时需要以目标为导向,设计出来的网页能为用户提供什么、能解决用户的哪些问题。
2、了解基本的设计原理
格式塔原理基本上定义了我们感知事物的六种不同的认知规则。
(1)在网页设计中我们需要以一种合理的方法来安排元素,帮助用户从整体上理解设计。
(2)在设计网页的时候需要考虑不同元素的对齐关系、相似元素或按钮的排放位置、不同的信息应该怎么展示等。
(3)另一个重要的原则是希克定律,也就是向用户展示的选项越多,做出决定需要的时间就越长。
(4)在浏览东西时,我们的大脑需要考虑和分析所有选择,从中选出最好的选择,当选择太多时,就会需要一些时间来做选择和决定。

3、了解面对的用户
(1)网页设计需要分析用户,研究用户,从用户的角度出发进行设计。
(2)对最终用户的印象越清晰,越有可能创造出成功的设计。所以在开始设计的时候,要先学会把自己的观点先放在一边,倾听目标用户的意见,然后再慢慢验证自己的想法。
4、降低认知成本
过多的选择会增加用户的认知成本,只有降低认知成本,才可以让用户快速做出判断。在网页大框架已经设计好的基础上,降低认知成本的地方往往更多的体现在细节方面。

二、网页设计如何排版
1、大小反差
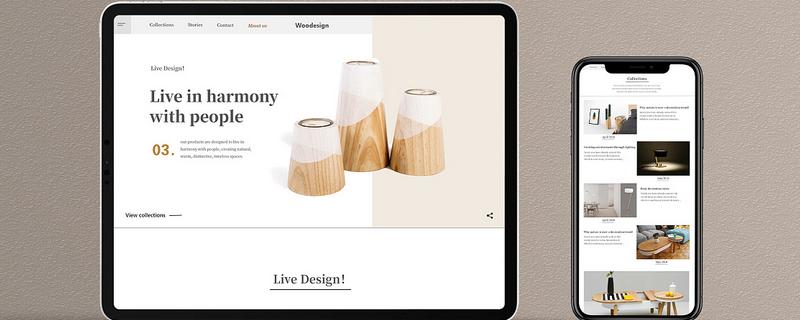
(1)在PC端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少。
(2)同样的字号差异在小屏幕上的感受也会被放大,我们在使用这两种设备的时候观看距离不同,PC端我们的眼睛距离较远,而在移动端则是相反的,因此我们应该在移动端使用较小的字号反差。
2、字重
不要使用PS中的文本加粗,它不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落文字的对齐,合理的方法是使用字体本身的字重来控制,比如苹方、Neue等字体本身就提供几种字重选择。

3、可读性
移动设备使用环境复杂而多变,不局限在室内,可能在室外甚至暴露在强烈的阳光下会影响阅读,所以我们在这一个方面也是要注意且要去思考的。
4、对齐方式
在英文的段落排版中,一般是左侧对齐。左对齐更具有可读性,对中文排版与阅读习惯而言则相反,段落的头尾对齐尤为重要。
5、层次结构
在排版中,层次这个词是区分文本和不同元素的重要性区别的学术性说法,我们要将层次结构弄明白,哪个重要哪个其次。