信息架构内容基础包括内容、情景、用户,常见框架结构类型有树状结构、顺序结构、矩阵结构等。
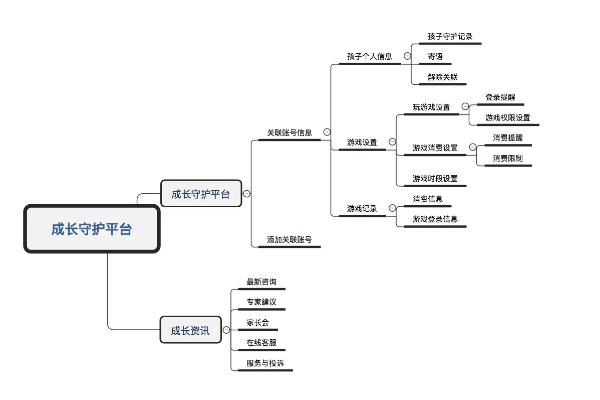
树状结构:该信息架构以阶梯形式呈现信息,可传递不同信息的重要性。
顺序结构:该信息架构为用户创建了特定路径,因此用户只能接受当时呈现的信息,可避免选择困难症。
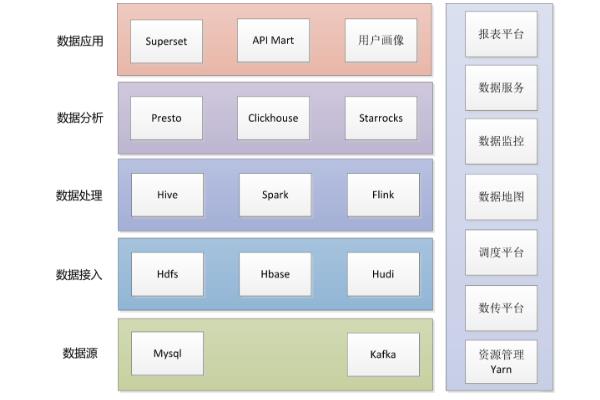
矩阵结构:该信息架构允许用户选择自身所喜欢的导航方法,每个功能可能包括多个入口,连接多条路径。

一、信息架构的形式
1、信息架构简介
(1)在开始设计信息架构前,需要对产品有一个明确的组织系统,用框架来帮助用户理解产品之间的联系。制定信息架构的内容基础包含:内容、情景和用户。
(2)其中内容是指产品的内容,可以粗略理解为产品需求,如产品有哪些功能等;情景又可以理解为场景,即产品当下的研发背景,包括产品希望达成的商业目标、当前的政策法规限制、拥有的开发资源、企业文化和愿景等;用户则是指目标用户。

2、常见的框架结构类型
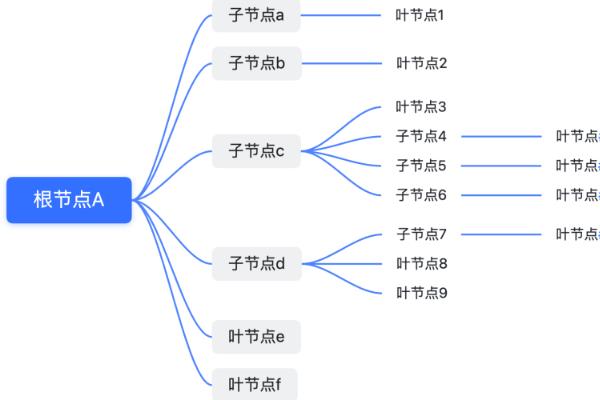
(1)树状结构
树状结构是使用非常广泛的视觉层次结构,以阶梯的形式呈现信息,可以非常好地传达出不同信息的重要性。

(2)顺序结构
①这种形式的信息架构为用户创建特定路径,意味着用户必须遵循提供的步骤,并且只接受当时呈现给他们的信息。
②顺序结构的特点可以防止给用户提供太多的选择,对于选择困难症的患者们来说是不错的选择。

(3)矩阵结构
①顺序结构是引导用户操作一系列指定好的步骤,而矩阵结构允许用户选择他们喜欢的导航方法。
②矩阵结构中的一个功能可能包括多个入口,连接多条路径,和其他模块有更多关联性。

二、信息架构的来源
1、信息架构是从数据库设计的领域中诞生的,理查德·所罗·乌曼创造出这个名词,后来在由路易斯·罗森菲尔德 (Louis Rosenfeld) 与彼得·默非(PeterMorville) 两位图书馆学者将它发扬光大。

2、通俗一点的讲,信息架构就是合理的组织信息的展现形式,例如一个电子相册,注册的时候需要体现怎样的说明,单个相片,一个专辑,整个相册的内容以及它们之间是怎样的关系。

3、信息架构不是以页面分类的,却是体现在不同的使用过程中的。信息是主体,所以研究信息之间的联系就是非常重要的工作。