阅读书籍:多阅读有关UI设计B端的书籍,比如《决胜B端》、《WEB界面设计》、《WEB表单设计》等。
学习组件:多研究Ant Design 、Element、Arco Design等三款设计系统,学习组件的使用。
页面临摹:初期可通过临摹来确定阅读的具体宽度与内容,对产品页面布局有一定认知。

一、UI设计B端入门方法
1、阅读书籍
(1)关于UI B端设计国内具有学习价值的书籍不是非常多,主要由于国内是因为移动互联网的发展和普及,才会有了界面设计的传播,也就造成了我们对于桌面端的设计理解欠缺。
(2)对于想要学习UI B端的小伙伴们来说,可以看一下国外的《决胜B端》、《WEB界面设计》、《WEB表单设计》书籍,都是非常经典的好书。

2、学习组件
(1)组件作为UI设计当中的基础单位,当我们了解了组件的使用之后,就可以了解B端设计的基础原理。
(2)在组件的设计过程当中,新手小伙伴们可以通过目前较为成熟的设计系统去了解内容。
(3)建议初学者可以多看国内较为出名的三款设计系统:Ant Design 、Element、Arco Design,并且里面有对应的设计资源、设计组件的详解、以及设计原则的制定,可以让你了解到在之后的工作当中,我们究竟需要去做哪些事情。
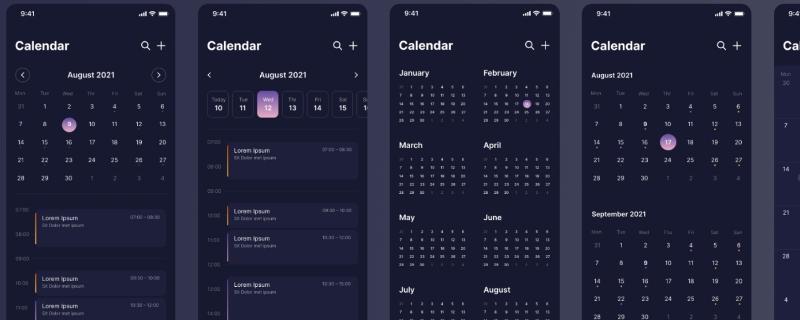
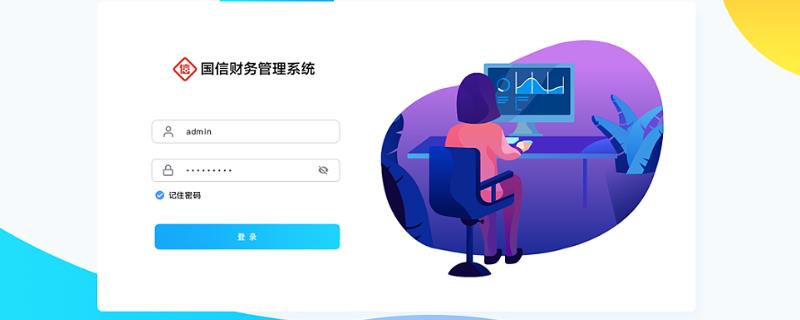
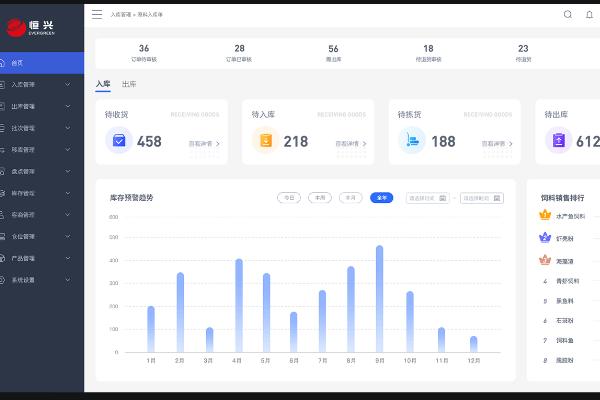
3、页面临摹
临摹并不是抄袭,它是一种前期学习的方式。通过临摹我们可以确定阅读的具体宽度与内容,可以对整个产品的页面布局有一定初步的认知。像移动端设计一样,B端产品的页面布局也会存在一些固定的设计模式。

二、让UI设计线性图标变精致的方法
1、大小统一
不同的图形的视觉重量不同,绘制图标可以借助图标盒子来绘制图标。
2、线条粗细的同一性
线条是主要的组成元素,所以在绘制时要保持线条不要太大的粗细对比,尽可能保持统一。
3、圆角的统一
保持形状圆角统一的同时,也要注意线条端点的统一,在使用圆角时,也要使用圆头端点。
4、有规律的断点
使用辅助线,保持图标断点更有规律,视觉上更加统一。

5、断点的大小
断点的大小也是要统一的,一个大一个小,就会使图标不统一,绘制图标时,可以用圆形绘制复制断点,固定断点的大小。
6、颜色占比的统一
颜色的占比也需要统一,比如说一些图标的橙色占比高,一些图标的橙色占比低就会使整体不统一。所以我们需要将图标中的两种颜色趋向统一,使颜色占比更加平衡。
7、端点的对齐
我们需要在图标设计上可以运用比较多的端点对齐,非常多大师都会使用这一个方式,让图标更加统一,简简单单的线性图标一样可以非常精致。