清晰度:图片的清晰度会影响作品的品质,清晰度更高的图片会让画面更加精致,因此选择图片时要选择清晰度高的。
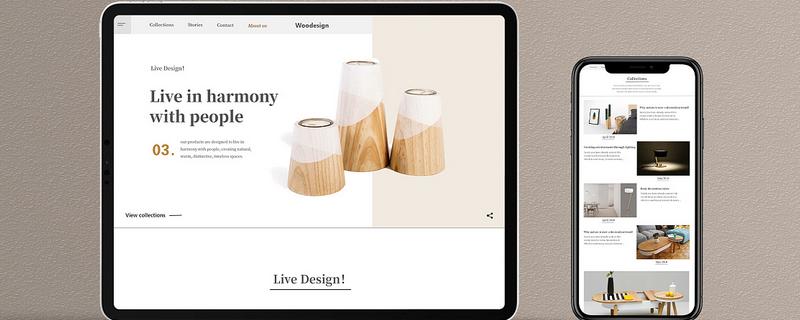
美观度:构图、视角、光影、层次感、配色、视觉冲击都会影响图片的美观度,因此合理利用这些元素,可以营造出时尚高端的氛围感。
契合度:配图时要考虑图片的风格和版面的风格是否一致,要选择符合风格的配图。

一、图形的使用原则
1、清晰度
(1)图形的清晰度直接影响作品的品质,清晰的图形能让画面更精致美观。
(2)清晰度低的图片辨识度和品质感都会非常差,所以在选图片时一定要选择清晰度较高的图片。尤其是需要印刷的图片分辨率至少达到300dip以上,才可以确保印刷品丰富的细节与清晰度。

2、美观度
(1)美观的定义不是绝对的,可以体如今非常多方面。比如新颖的构图、别出心裁的视角、独特的光影、丰富的层次感、创新的配色、强烈的视觉冲击力等等都可以是美观度的标准。
(2)当图片中的画面采用别出心裁的视角,运用打破常规构图处理,会给人一种新奇的视觉感受,可以非常好的吸引用户注意力。
(3)当图片的画面中具有独特的光影以及丰富的层次感,可以非常好的突出画面中核心元素产品,营造出时尚高端的氛围感。

3、契合度
在为作品配图时需要考虑到图片与版面风格的一致性,选择符合产品特色、且贴近设计主题的配图。

二、设计图形的方法
1、加法
(1)加法即把两个或两个以上的元素组合成一个新的图形。
(2)这种相加的方法关键在于找到各元素可以巧妙连接的点,或者可以完美组合的方式。

2、正负形
(1)正负形又称阴阳形,正负图形一般是包围式或半包围式的。
(2)正负图形设计的关键在于,既要使正形能清晰地呈现出一个图形,还需要使负形也能形成一个图形。
(3)负形的轮廓一定要尽可能简洁、具有非常强的识别性。

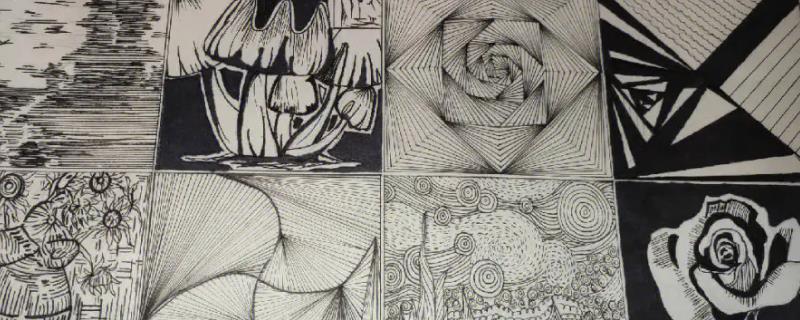
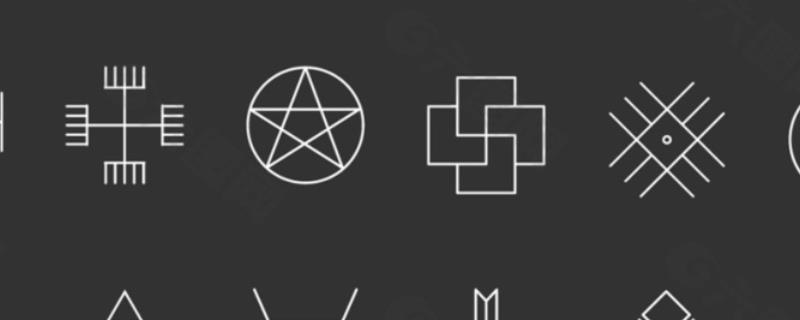
3、图形几何化
怎么使来源于生活的图形变得特别呢?有一个非常常用的方式是将原本不规则的图形几何化,这种方法富有想象力和创造力。
4、置换
置换是图形设计中经常会用到的一种方式,即用元素 A 替换元素 B 中的某个局部从而得到图形 C,这要求元素 A 与元素 B 的某个局部在造型上有一定的相似性,这样图形 C 保留元素 B 的外形特征和识别性,这一方法在字体设计中也经常会用到。